Welcome to Lightning Web Components (LWC) world. Let’s understand why Lightning Web components were introduced by Salesforce and How to create the first LWC component in the sandbox or developer org (Non-scratch org). In addition, We will talk about the difference between Aura and LWC. You might have many questions about Lightning Web Components: Why, What & how to start? This Lightning web component FREE Training will help you.
What is Lightning Web Component
Lightning Web Components is a new programming model for building Lightning components. It leverages the web standards breakthroughs of the last five years, can coexist and interoperate with the original Aura programming model, and delivers unparalleled performance.
Now, you can build Lightning components using two programming models: Lightning Web Components and the original model, Aura Components. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To admins and end users, they both appear as Lightning components.
Advantages of using LWC

Why Lightning Web Component(LWC)
When Salesforce introduced LWC as a Developer, my first question was why we should use LWC when we already have the AURA component framework.
Eight years ago, in 2014, Lightning Components Launched. At that time, Web Standards had limited functionality, and various frameworks came to fill the gaps, like ReactJs for virtual DOM, common, etc. The Aura framework was part of that initiative, where they pushed web standards to build enterprise applications.

Fast forward a few years later. Web standard has a rich set of functionalities supported by Native Browsers. In other words, the Lightning Web Components framework brings the power and benefits of Web Components while being built on modern web standards. Lighting Web Components are comprised of 3 key pieces:
- Base Lighting Components – a set of 80+ UI components built as custom elements
- The Lightning Data Service– provides declarative access to Salesforce data and metadata, data caching, and data synchronization.
- The User Interface API – the underlying service that makes Base Lighting Components and the Lightning Data Service metadata-aware.
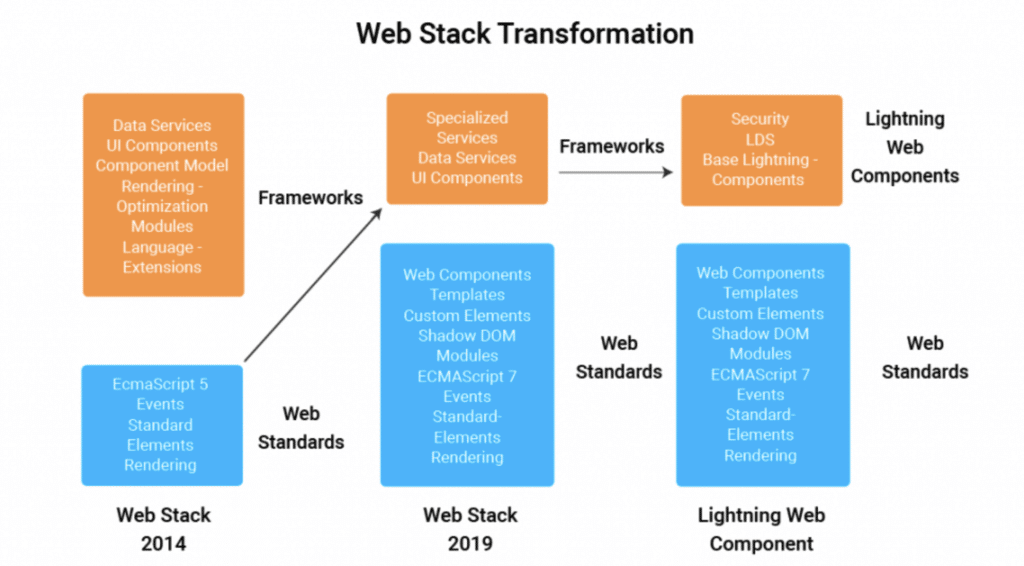
Web stack transformation 2014-2019

Image from Salesforce Document.
What is going to happen with Aura now?
Well, now you know the power of LWC, Now you must be wondering what is going to happen with AURA components? Are we going to skip them? The answer is NO!
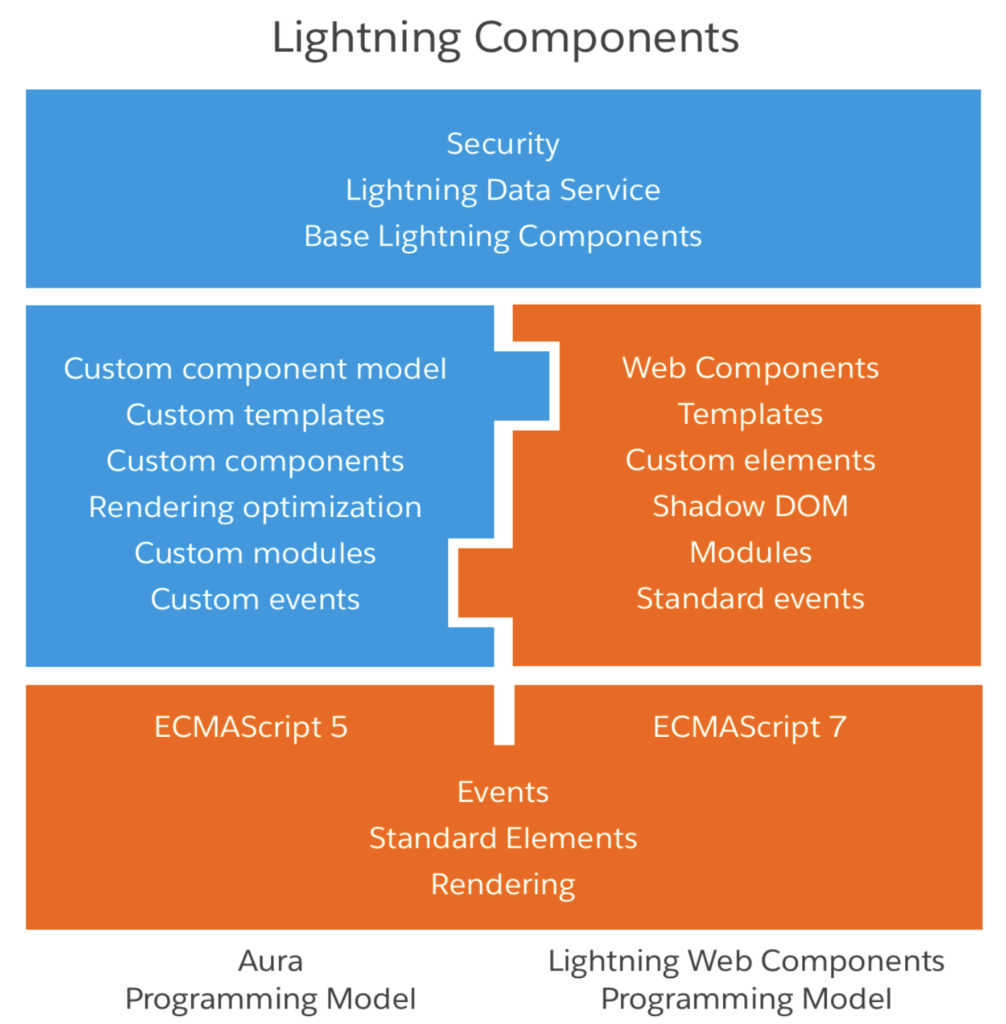
Aura vs LWC
Aura components and Lightning web components can coexist and interoperate, and they share the same high-level services:
- Aura components and Lightning web components can coexist on the same page
- Aura components can include Lightning web components
- Aura components and Lightning web components share the same base Lightning components. Base Lightning components have already been implemented as Lightning web components.
- Aura components and Lightning web components share the same underlying services (Lightning Data Service, User Interface API, etc.)

How to start the LWC Journey?
Here are some recommended steps that might help in your LWC development journey!
1. Setup Vs Code
- Install VS Code and set it up for Salesforce Development. You can follow the Set up VS Code trailhead module for that.
2. Learn JavaScript
- Start with JavaScript Basics.
- Passing JavaScript Developer I and what I learned along the way.
- What’s wrong with my JavaScript Code?
- 8 ECMAScript standards for Lightning Web Components.
3. Learn about SLDS and Component Library
- Follow SLDS.
- Check the component library before starting the build.
4. Learn LWC from Trailhead
- Complete the LWC trail mix on the trailhead.
- Check Lightning web component FREE Training.
Introduction to Lightning Web Components
Check our Apex Hours LWC DAY-1 session to learn about Why LWC.
What Next for Lightning Web Components?
Check below post for Example of Lightning Web Components(LWC).
- Learn about how to call Apex in LWC
- Event communication in LWC.
- Custom Label in Lightning Web Components.
- Lightning Datatable in LWC.
- Navigation Service in Lightning Web Components.
- Design attributes in Lightning Web Components.
Summary
Learn Lightning Web Components with our free Training and don’t miss our upcoming sessions. I hope this complete Lightning web component LWC guide will help you to learn LWC.






“under standard”! LMAO. you might want to fix that typo, Amit. pretty funny (and not so great) meaning….! haha
Sorry, I just fixed the typo
I am unable to follow the video sequence.
I am searching for LWC. I can find only the 13th class and the 12th.
I want 1st class onwards.
Can you help? His teaching is good.
Check our complete Lightning Web Component guide in this training
As i want to learn LWC i was searching here but not get video sequentially. Can you help me with the same.
All Lightning web components session are scheduled now
Great session to start with LWC.. Good explanation on the decorators.
Thanks
Surbhi-
There is a post which says.. Salesforce is providing AI trainings online and AI certifications for Free.. can you pls guide me on where to attend training and apply for certification…Thanks in advance
Learn more here https://www.apexhours.com/salesforce-provides-free-ai-training-certifications/