In this post, we will talk about how to create design attributes in lightning web components. We know how to create a Design Attribute in the lightning component. For Design Attribute, we used to create <design:attribute tag in the design file. But for Lightning web components we need to define the design attribute in the Component Configuration File (XML) with<targetConfigs> tag. The component author needs to define the property in the component’s JavaScript class using the @api decorator.
What is Design Attributes in Lightning Web Components
We can use Design Attribute to make lightning web components attribute available to System Admin to edit Lightning App Builder or Community. So we can expose the component attribute in Lightning App Builder using design Attribute.

Example of design attribute in Lightning Web Component
Here is an example of a design attribute in LWC.
HelloWorld.html
<template>
<lightning-card title={strTitle} icon-name="custom:custom14">
<div>
<p> Hello , {firstName} </p>
</div>
<div>
<template if:true={showImage}>
<img src={imgUrl} width="200" height="200"/>
</template>
</div>
</lightning-card>
</template>HelloWorld.js
import { LightningElement, api } from 'lwc';
export default class MyComponent extends LightningElement {
@api firstName ='Amit';
@api strTitle ='Welcome in Salesforce';
@api showImage =false;
@api imgUrl ='';
}HelloWorld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="MyComponent">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__HomePage,lightning__RecordPage">
<property name="strTitle" type="String" default="Welcome in Salesforce" label="Enter the title"/>
<property name="showImage" type="Boolean" default="true" label="Show Image ?"/>
<property name="imgUrl" type="String" default="" label="Enter Image URL"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Define the design Attribute in <property tag under <TargetConfig tag. Now when will this component in App Builder it will allow you to enter the value at the app builder level? Or if you calling the same page from another LWC page then you can pass the values dynamically.
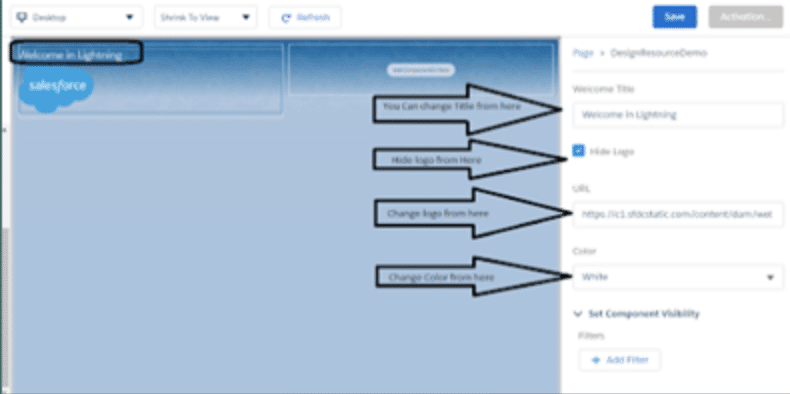
Demo of Design Attributes in LWC
Summary
Design attributes in LWC allows you to build reusable and dynamic components. To set the design attributes in Lightning Web Component, we have to work on configuration file or component.js-meta.xml file.






Hi Amit,
Is there any way to provide a placeholder or evaluate the “label” attribute of a property? In all examples I have seen static values are passed to these design attributes – meaning they can’t be localized.
These design attributes don’t seem to be accessible programatically so I am wondering how we can have different values for these labels for different locales etc.
Thanks