User Experience is an essential element of any application and Salesforce is no exception to this. In this episode, we will explore the programmatic capability of the platform to build single page applications. Join us as you embark on this wonderful journey to become a champion Salesforce developer. Join us to learn about Aura Components.
Most importantly don’t break a leg if you are overwhelmed with the pace of the live sessions. All Apex Hours for Student sessions will be recorded and will be available on our YouTube channel. Please Subscribe our YouTube Channel
Why Aura Components?
- Mobile-first lightweight framework
- Provides out-of-the-box responsive UI
- Encourages modular design pattern
- Faster as compared to Visualforce
- No need for external libraries
- Easily integrate into Lightning App Builder and Communities
Introduction to Aura Components
- Lightning Aura is a UI Framework used to develop Single Page Applications on the Salesforce platform
- Develop reusable units in the form of components
- Multiple components weave together to create an application
- Work on the client side
- Event-driven architecture
- Responsive design and cross-browser compatibility
Anatomy of an Aura Component
- Multiple components are included in a single application
- Each component bundle behaves individually

- Consists of multiple files that work together as a “Bundle”

Attributes and Expressions
- Attributes are client-side variables for storing data of different types
- Aura supports variety of attribute data types
- Use expressions to refer to attributes in markup
- Provides 2-way variable binding i.e. changes in UI are reflected in attribute automatically

Similarly, use expressions to call methods from the JavaScript Controller

Communicate with Salesforce
- Annotate Apex methods with @AuraEnabled
- Call these methods from JavaScript using the $A.enqueueAction method

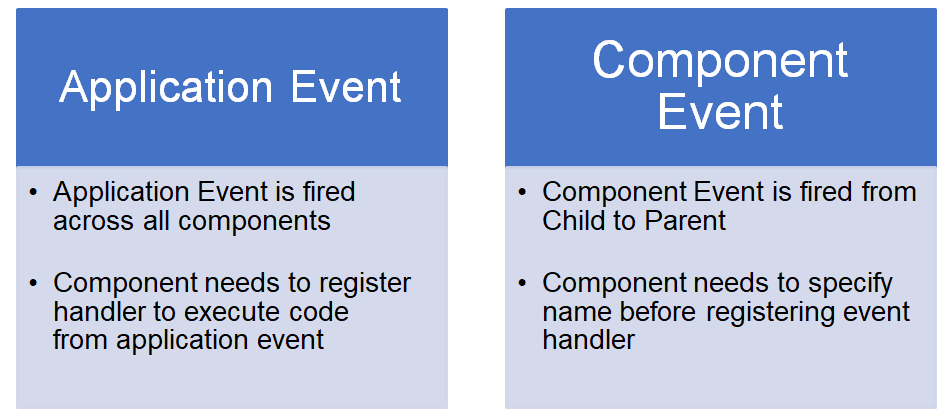
Communication between Components
- Aura Components follow the event-based communication pattern
- Framework allows communication in both ways –
- Child to Parent Communication
- Parent to Child Communication
- Child to Parent communication is done using events
- Parent to Child communication is done using attributes
Child to Parent Communication
Child to Parent communication is done using events

Parent to Child Communication
- Pass attributes from Parent to Child component while including in markup
- Changes to attribute values are reflected in both child and parent component
- Use aura:method to declare a method in child component to call in parent
Debugging Aura Components
- Use browser console for checking variable values
- Add debugger statements to set breakpoints
- Salesforce Lightning Inspector Chrome Extension
- Debug Logs for Server-Side methods
Styling UI with SLDS
- Salesforce Lightning Design System (SLDS) is standard for Salesforce Applications
- Responsive and Mobile-Friendly CSS Framework
- Use in Aura components by adding the tag in component markup
- out of the box component classes to develop using SLDS
- Component reference available at https://www.lightningdesignsystem.com/

Aura Components Video
- Introduction to Lightning Aura Components
- Anatomy of a Lightning Aura Component
- Attributes and Expressions
- Communication with Salesforce
- Event in Aura
- Debugging Aura Components
- Styling UI with SLDS
- Q & A
Further Learning
Assignment
Complete below assignment to win $1000 Salesforce Voucher. Click here for rule.
| • Create an Aura Component to be displayed on the Account detail page • Display a list of top-10 newest Contacts related to that account in the component • Include the component in the account record page and assign as Organization Default . |
Don’t forget to register for our next session on Introduction to LWC. Check this post for all other session detail.
Please note that we have limit of 500 attendees that can join the online sessions. However, recording will be posted on our YouTube channel. Make sure to subscribe our YouTube channel to get notification for video upload.
So, learn at your pace and free will and ace your journey to Salesforce!





Completed Assignment for Day 11
Assignment 11 done
Completed Assignment for Day 11
Completed Assignment 11.
Assignment Completed
Code for Assignment Day 11
——————————–
Client-Side Component
—————————-
———————————————————
Controller
——————————————————–
({
doInit : function(cmp, evt, hlp) {
cmp.set(‘v.columns’, [
{ label: ‘Name’, fieldName: ‘Name’, type: ‘text’},
{ label: ‘Email’, fieldName: ‘Email’, type: ’email’},
{ label: ‘Phone’, fieldName: ‘Phone’, type: ‘phone’}
]);
hlp.doInitHelper(cmp,hlp);
}
})
—————————————————————
Helper
—————————————————————
({
doInitHelper : function(cmp,hlp) {
var action = cmp.get(“c.getContactsRelatedToAccount”);
action.setParams({accountId:cmp.get(“v.recordId”)});
action.setCallback(this,function(response){
var state = response.getState();
if (state === “SUCCESS”) {
cmp.set(“v.contactList”,response.getReturnValue());
console.log(cmp.get(“v.contactList”));
} else if(state == “ERROR”) {
var errors = response.getError();
if(errors) {
console.log(“Errors:” + errors);
if(errors[0] && errors[0].message) {
console.log(“Errors[0]:” + errors[0].message);
throw new Error(“Error ” + errors[0].message);
} else {
throw new Error(“Unknow Error”);
}
}
}
});
$A.enqueueAction(action);
}
})
——————————————————————
Server side Controller
———————————————————-
public class AccountController {
@AuraEnabled
public static List getAccounts(){
return [select Id,Name,Industry, Rating,Website,AnnualRevenue from Account limit 25];
}
@AuraEnabled
public static List getContactsRelatedToAccount(String accountId) {
return [select Id,Name,Birthdate, Email,Phone from Contact where AccountId=:accountId order by createdDate desc limit 10];
}
}
Solution:
1 . Client-side Aura Component —> Please call Controller’s action handler : myAction within Component’s handler tag as follow
aura:handler name = “init” value = “{!this}” action = “{!c.myAction}”
Please include above code within angular brackets.
Any code written here within angular brackets got removed. So writing just simple instruction. To create component please follow recording.
——————————————-
2. Client – side Controller as follow—–>
({
myAction : function(component, event, helper) {
component.set(“v.columnsToDisplay”, [
{ label: “Contact Name”, fieldName: “Name”, type: “text”},
{ label: “Created Date”, fieldName: “CreatedDate”, type: “date/Time”},
]);
helper.fetchContactsHelper(component, helper);
}
})
———————————–
3. Helper function
({
fetchContactsHelper : function(component, helper) {
var action = component.get(“c.getRelatedContacts”);
action.setParams({
accountId:component.get(“v.accountId”)
});
action.setCallback(this, function(response){
var state = response.getState();
if(state === “SUCCESS”){
component.set(“v.lstContacts”, response.getReturnValue());
}else{
alert(“An error occured while fetching the data”);
}
});
$A.enqueueAction(action);
}
})
—————————————-
4. Server Side Controller. ——->
// I have included component on detail page of Account Object
public with sharing class TopContactsListController {
@AuraEnabled
public static List getRelatedContacts(Id recordId){
List contactList = new List();
contactList = [SELECT Name,Phone, CreatedDate FROM Contact WHERE AccountId = : recordId ORDER BY CreatedDate DESC LIMIT 10];
return contactList;
}
}
Hi Amit,
It will be great if we can have a separate session on Events with Assignment.
Thanks
I am getting 0 contact records when the account record is loaded. Can anyone pls help whats wrong with my code here. I didnt get any error message anywhere..
——————————————————-
Component:
——————————————————————
Controller:
({
doinit : function(component, event, helper) {
helper.fetchcontacts(component, event, helper)
}
})
————————————————————————
Helper:
({
fetchcontacts : function(component, event, helper) {
component.set(‘v.fields’, [
{ label: ‘Name’, fieldName: ‘Name’, type: ‘text’},
{ label: ‘Email’, fieldName: ‘Email’, type: ’email’},
{ label: ‘Phone’, fieldName: ‘Phone’, type: ‘phone’}
]);
var accid = component.get(“v.recordId”);
var action = component.get(“c.fetchContactsApex”);
action.setParams({acc:accid});
action.setCallback(this, function(response){
var state = response.getState();
if (state == “SUCCESS”){
component.set(“v.contactlist”, response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
————————————————————
Apex controller:
public class contactClass {
@AuraEnabled
Public static List fetchContactsApex(String acc){
return [Select id,Name,Email,Phone from Contact where AccountId = :acc LIMIT 10];
}
}