User Experience is an essential element of any application and Salesforce is no exception to this. In this episode, we will explore the programmatic capability of the platform to build responsive applications which comply with the general web development standards. Join us as you embark on this wonderful journey to become a champion Salesforce developer.
Agenda
- Introduction to Lightning Web Components
- Aura vs LWC
- Anatomy of a Lightning Web Component
- Lightning Playground
- Create your first Lightning web components
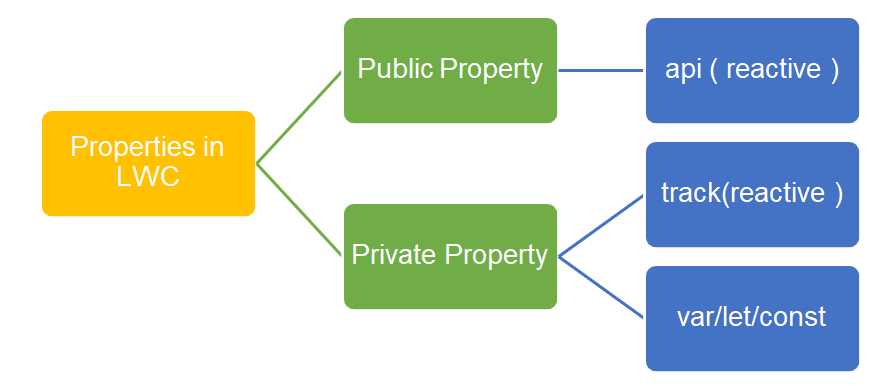
- Properties in LWC
- Invoking Apex from LwC
- Q & A
Most importantly don’t break a leg if you are overwhelmed with the pace of the live sessions. All Apex Hours for Student sessions will be recorded and will be available on our YouTube channel. Please Subscribe our YouTube Channel.
Here is KeyNote of session
Introduction to Lightning web components

Why LWC
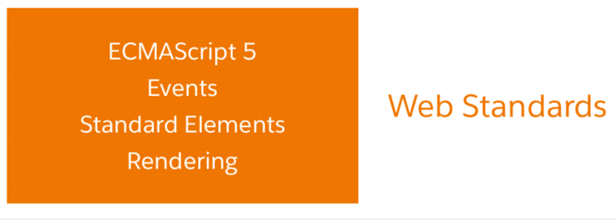
2014 Web Stack

Lack of
1 – Rendering Optimization
2 – Can not create custom elements
3 – lack of module, decorators, promises, class, etc at client side.
4 – Hard to find & ramp-up developers

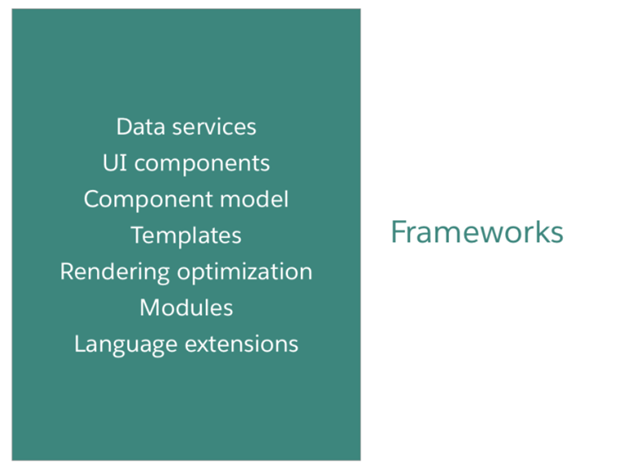
To bridge the GAP
1) React ( framework )
2) Angular ( framework )
3) Aura ( framework )
4) AMD ( lib )
5) CommonJS ( lib )
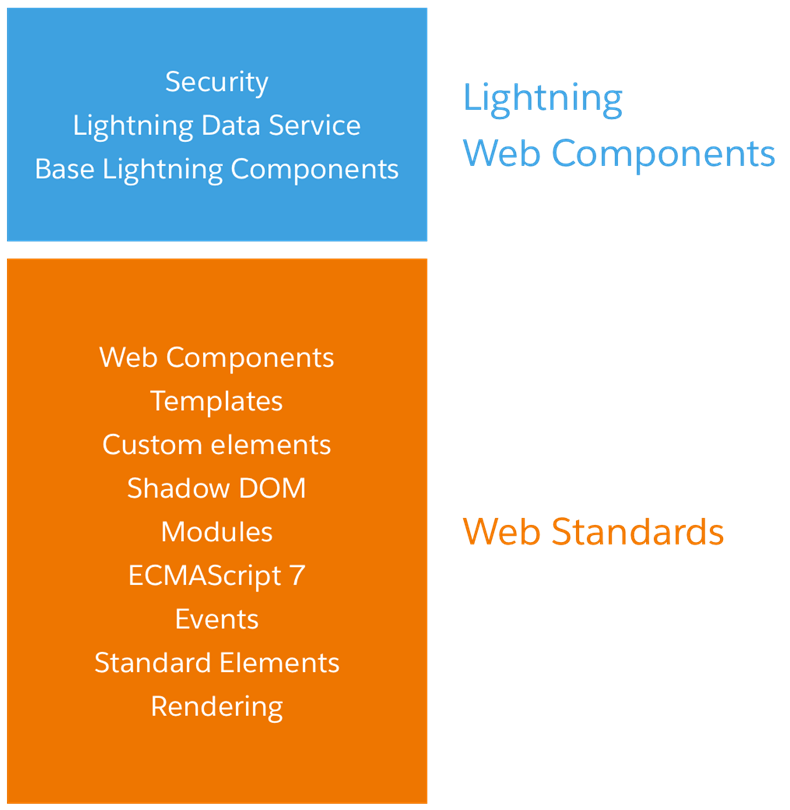
The 2019 Web Stack

The LWC Stack

AURA VS LWC

Software Installation
Setup your VsCode
Properties in LWC

Call Apex From LWC
- wire
- imperative
Further Learning
Build Lightning Web Components
Introduction to Lightning Web Component
Introduction to Lightning Web Component
Apex Hours Session
Please check below post on Lightning Web Components:-
- Lightning Web Components ( LWC ) in Salesforce with Non-Scratch Org
- Invoke Apex Controller from Lightning Web Component | Lightning Web Component inside Another LWC
- Design attributes in Lightning Web Components | CSS and SVG Files | Lightning Web Components | targetConfigs
- How to get current user id in lightning web component | Access logged in user ID in LWC
- Toast Notification in Lightning Web Components | ShowToastEvent | (LWC)
- Lightning Web Components Best practices
- Events in Lightning web components (LWC) | Communicate with Events
- Lightning datatable In Lightning Web Components | lightning datatable inline edit
- Lightning Message Service (LMS) | MessageChannel
Recording of session
Assignment
Complete below assignment to win $1000 Salesforce Voucher. Click here for rule.
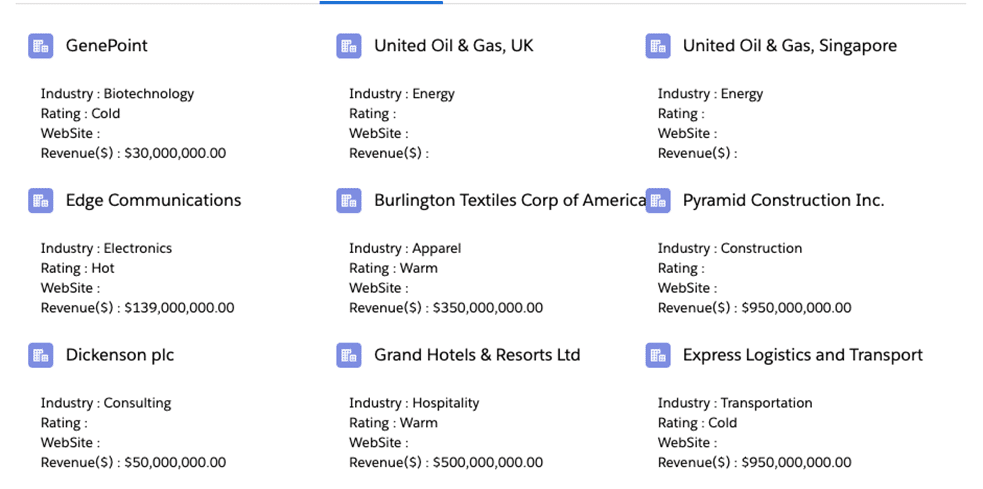
| AccountList Component – Create a Lightning Web Component which includes the below component – 1.A lightning button 2.When click on the button call a method of Apex Class getAccounts() and display the Account in Web Component. Hint – Use template for:each to display a single record. 3.ApexClass name must be “AccountController” & inside the class method name must be getAccounts(). 4.getAccounts method will return list of 25 records |

Don’t forget to register for our next session on Advance topic of LWC. Check this post for all other session detail.
Please note that we have limit of 500 attendees that can join the online sessions. However, recording will be posted on our YouTube channel. Make sure to subscribe our YouTube channel to get notification for video upload.
So, learn at your pace and free will and ace your journey to Salesforce!







Completed Assignment for Day 12
Assignment done
Assignment Completed
Code for Assignment Day 12
——————————–
Client-Side Code
—————————-
accountList.html
———————
Industry :
Rating :
Website :
AnnualRevenue($) :
—————————————————————————–
accountList.js
————————————————————————–
import { LightningElement } from ‘lwc’;
import getAccounts from ‘@salesforce/apex/AccountController.getAccounts’;
export default class AccountList extends LightningElement {
accountList;
errors;
handleGetAccounts(){
console.log(‘Button Click Event:’);
getAccounts()
.then(result => {
this.accountList = result;
this.errors= undefined;
})
.catch(error => {
this.errors = error;
this.accountList = undefined;
});
}
}
———————————————————-
accountList.js-meta.xml
——————————————————–
47.0
true
lightning__RecordPage
lightning__HomePage
lightning__AppPage
=================================================
Sever-Side Code
—————————————————-
public class AccountController {
@AuraEnabled
public static List getAccounts(){
return [select Id,Name,Industry, Rating,Website,AnnualRevenue from Account order by createdDate desc limit 25];
}
@AuraEnabled
public static List getContactsRelatedToAccount(String accountId) {
return [select Id,Name,Birthdate, Email,Phone from Contact where AccountId=:accountId order by createdDate desc limit 10];
}
}
Hey can you please share your .html file i have to look how u have created the ui using slds grid..
Solution:
1. Client side Code : Javascript File as follows
—————————————————————AccountList.js——————————————————
import { LightningElement, wire} from ‘lwc’;
import getAccounts from ‘@salesforce/apex/AccountController.getAccounts’;
export default class AccountList extends LightningElement {
result;
result1;
error;
handleClick( event ) {
getAccounts()
.then(result =>{
this.result = result;
this.error = undefined;
})
.catch(error=>{
this.error = error;
this.result = undefined;
});
}
}
—————————————————————End——————————————————————
2.Server Side Code :
public with sharing class AccountController {
public AccountController() {
}
@AuraEnabled(Cacheable = true)
public static List getAccounts(){
return [Select Id, Name, Industry, Rating, Website, AnnualRevenue From Account Limit 25];
}
}