Join us to learn about Lightning Data Service in Lightning Web Components. We will also learn what is advantage of using Lightning data service in LWC.
What is Lightning Data Service?
Lightning Data Service is a centralized data caching mechanism which is utilized to perform create, read, update or delete on a record without having a server side apex call in Lightning web components.
If a Lightning Page is composed of multiple components which displays information related to the same record, it means that the record loads only once in Lightning Data Service are cached and shared across components. There is a significant performance improvement in the components because a record loads only once no matter even if many components use it. Learn more.
Advantages of Lightning Data Service
- No server side apex call as the record is cached & retrieved from client-side cache of record data that has been loaded via a wire adapter, thus eliminating multiple calls to the server
- Lightning Data Service is built on top of User Interface API, the responses respect CRUD access, field-level security, and sharing settings pertaining to a User.
- Invalidates cache entries for dependent Salesforce data and metadata changes. Whenever changes happen to the same record or metadata, LDS always has the latest copy of the record in the cache
- LWD always maintains consistent data across multiple components. If several components use Lightning Data Service to work with the same record, and one of the components updates the record, the other components will automatically reflect the update.
When the record is loaded for the first time in a component, Lightning Data Service maintains that data in the client-side cache. The data in the cache has a specific lifetime defined. If any request is made to the data within that lifetime then the data is served from cache else it resets the cache data lifetime. If the data changes in the component, then the data is re-requested before its cache lifetime ends.
Below are the 3 base lightning components build on Lightning Data Service:
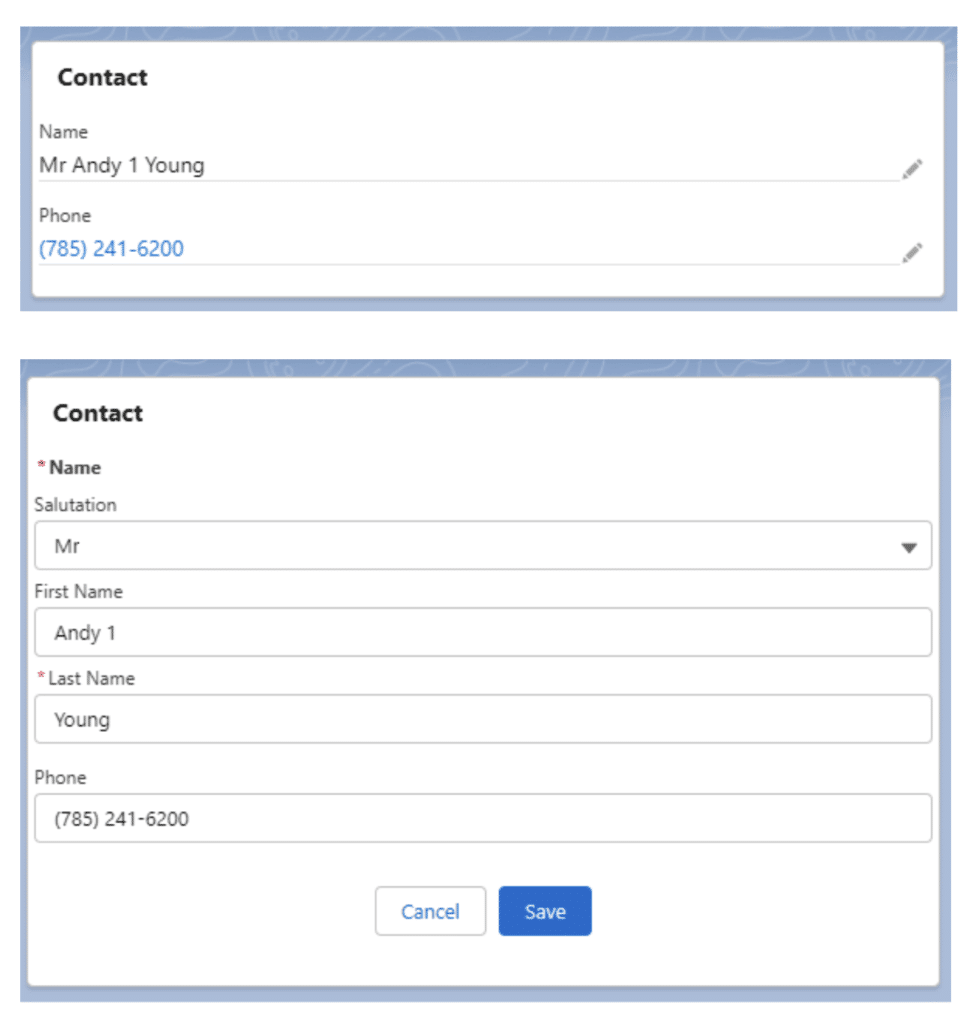
- lightning-record-form: A form with standard lightning UI to create, view or edit a record
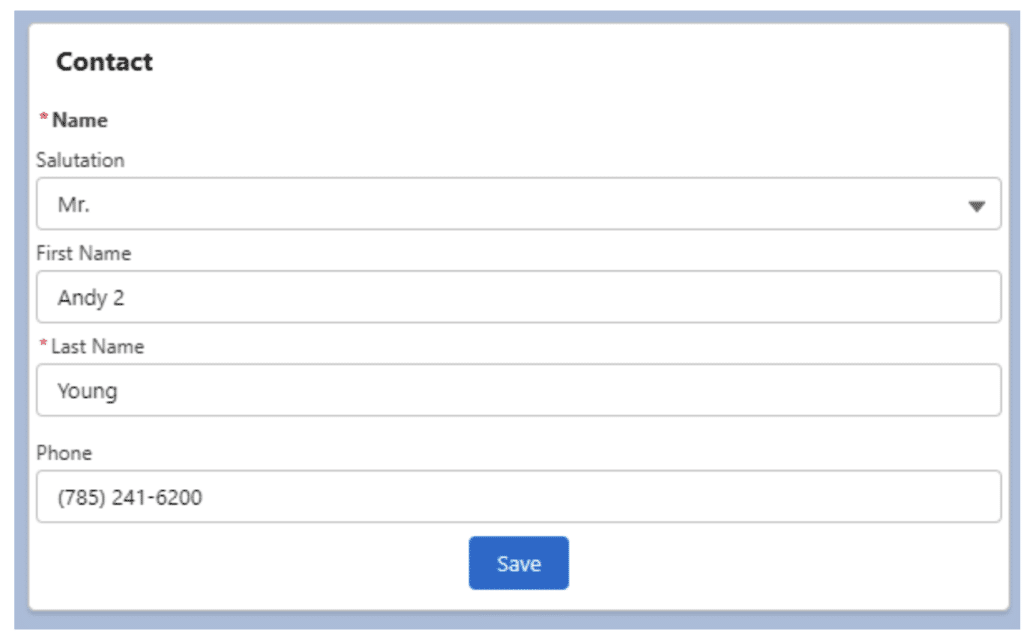
- lightning-record-edit-form: A form to create record with specified fields or update fields in an existing record
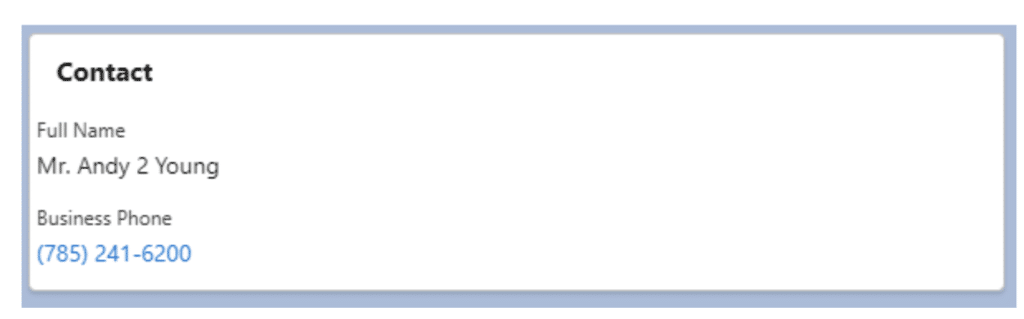
- lightning-record-view-form: A form to display specific fields data of a record in read-only mode
Below is sample code that helps you understand about LDS more clearly,
lightningRecordFormDemo.html
<template>
<lightning-card title="Contact">
<lightning-record-form object-api-name={objectApiName} record-id={recordId} fields={fields}>
</lightning-record-form>
</lightning-card>
</template>
lightningRecordFormDemo.js
import { LightningElement, api } from 'lwc';
import NAME_FIELD from '@salesforce/schema/Contact.Name';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
export default class LightningRecordFormDemo extends LightningElement {
fields = [NAME_FIELD,PHONE_FIELD];
@api recordId;
@api objectApiName;
}
lightningRecordFormDemo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>

lightningRecordEditFormDemo.html
<template>
<lightning-card title="Contact">
<lightning-record-edit-form object-api-name={objectApiName} record-id={recordId}>
<lightning-input-field field-name={nameField}> </lightning-input-field>
<lightning-input-field field-name={phoneField}> </lightning-input-field>
<div class="slds-align_absolute-center">
<lightning-button variant="brand" type="submit" label="Save">
</lightning-button>
</div>
</lightning-record-edit-form>
</lightning-card>
</template>
lightningRecordEditFormDemo.js
import { LightningElement, api } from 'lwc';
import NAME_FIELD from '@salesforce/schema/Contact.Name';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
export default class LightningRecordEditFormDemo extends LightningElement {
nameField = NAME_FIELD;
phoneField = PHONE_FIELD;
@api recordId;
@api objectApiName;
}
lightningRecordEditFormDemo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>

lightningRecordViewFormDemo.html
<template>
<lightning-card title="Contact">
<lightning-record-view-form object-api-name={objectApiName} record-id={recordId}>
<lightning-output-field field-name={nameField}> </lightning-output-field>
<lightning-output-field field-name={phoneField}> </lightning-output-field>
</lightning-record-view-form>
</lightning-card>
</template>
lightningRecordViewFormDemo.js
import { LightningElement, api } from 'lwc';
import NAME_FIELD from '@salesforce/schema/Contact.Name';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
export default class LightningRecordViewFormDemo extends LightningElement {
nameField = NAME_FIELD;
phoneField = PHONE_FIELD;
@api recordId;
@api objectApiName;
}
lightningRecordViewFormDemo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>






Hello Ravi Teja,
I found this article quiet helpful and implemented these lwc in visual studio. but when I made app pages for these components i was unable to find the forms or data. i am attaching screenshots of my app pages (lightningRecordFormDemo) and (lightningRecordEditFormDemo) . please guide me how can i get data in these forms.
Thanks and Regards,
Basit Syed