User Experience is an essential element of any application and Salesforce is no exception to this. In this episode, we will explore the programmatic capability of the platform to build responsive applications which comply with the general web development standards. Join us as you embark on this wonderful journey to become a champion Salesforce developer.
Agenda
- Managing Navigation in LwC
- Working with Events
- Accessing Salesforce Data
- Using Custom Components in Lightning Experience
- Q & A
Most importantly don’t break a leg if you are overwhelmed with the pace of the live sessions. All Apex Hours for Student sessions will be recorded and will be available on our YouTube channel.
Here is keynote of session
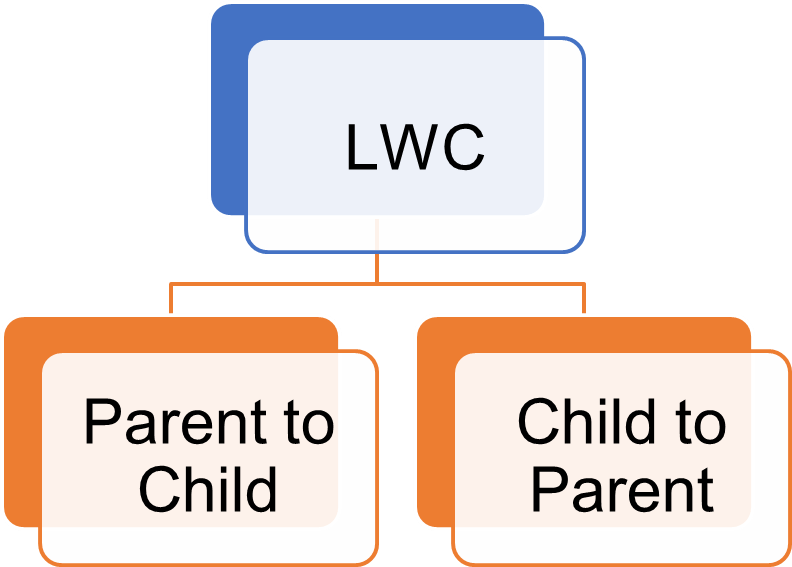
Communication between LWC
We can communicate with components in 2 ways

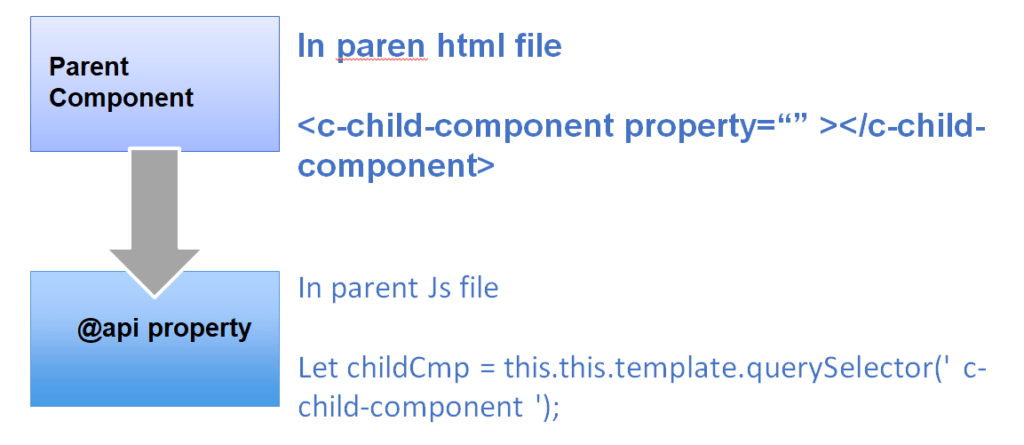
Parent to Child

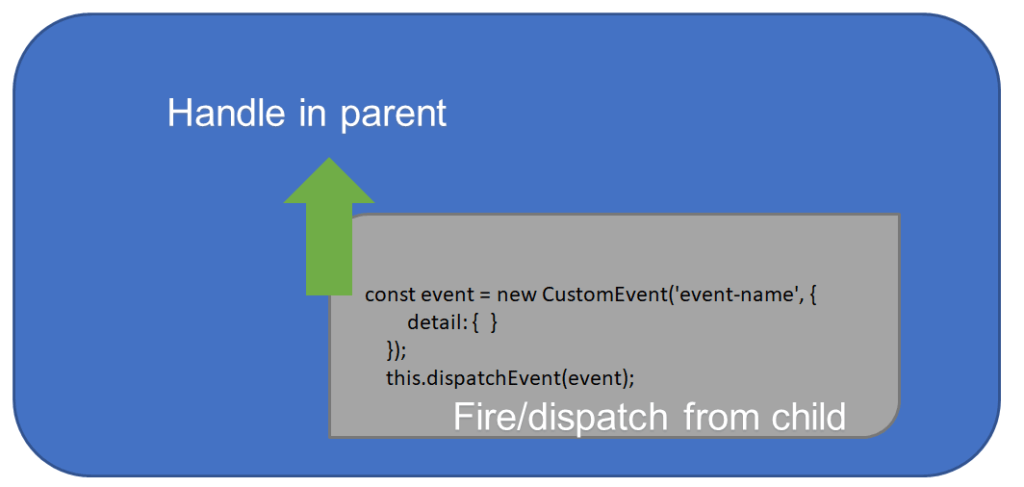
Child to Parent

Accessing Data in LWC from Database
- Using apex class
- Using Lightning Data Service
Use LWC in lightning Experience

Navigation in LWC
Step 1 – import navigate library in JS file – x import { NavigationMixin } from ‘lightning/navigation’;
Step 2 – Make the library available for the JS file export default class Contactlistlwc extends NavigationMixin(LightningElement) {
Step 3 -Use navigate method to navigate
this[NavigationMixin.Navigate]({
type: ‘standard__recordPage’,
attributes: {
recordId: recordId,
objectApiName: ‘c__Contact’, // objectApiName is optional
actionName: ‘view’
}
});
Further Learning
Recording of session
Assignment
Complete below assignment to win $1000 Salesforce Voucher. Click here for rule.
| 1.Create Contact component – Create a LWC Component which will took input from user and create a Contact Record. Below Fields should be used as input. •FirstName •LastName •Phone •Title 2.Navigate to Contact Detail Page Once record is Created |
Submit Your Org Credentials
| Step 1 – Add below IP Range at profile level. Go to Setup -> Profiles -> System Administrator -> Login IP Ranges and Add below IP Range Start IP – 0.0.0.0 End IP – 255.255.255.255 Step 2 – Send your Credentials to [email protected] Step 3 – Tweet that you have completed the assignment and at mention @ApexHours #ApexHoursDev #ApexHours @amit_sfdc |
Apex Hours Session
Please check below post on Lightning Web Components:-
- Lightning Web Components ( LWC ) in Salesforce with Non-Scratch Org
- Invoke Apex Controller from Lightning Web Component | Lightning Web Component inside Another LWC
- Design attributes in Lightning Web Components | CSS and SVG Files | Lightning Web Components | targetConfigs
- How to get current user id in lightning web component | Access logged in user ID in LWC
- Toast Notification in Lightning Web Components | ShowToastEvent | (LWC)
- Lightning Web Components Best practices
- Events in Lightning web components (LWC) | Communicate with Events
- Lightning datatable In Lightning Web Components | lightning datatable inline edit
- Lightning Message Service (LMS) | MessageChannel
If you like this program and learn something from Apex Hours please leave one comment
Thanks
Amit Chaudhary





Completed Assignment for Day 13
assignment completed
Code for Assignment Day 13
——————————–
Client-Side Coding
———————————
createContact.html
——————————–
———————————————-
createContact.js
———————————————
import { LightningElement, track } from ‘lwc’;
import createContact from ‘@salesforce/apex/ContactController.createContact’;
import {ShowToastEvent} from ‘lightning/platformShowToastEvent’;
import { NavigationMixin } from ‘lightning/navigation’
export default class CreateContact extends NavigationMixin(LightningElement) {
@track firstName=”;
@track lastName=”;
@track email=”;
@track phone=”;
@track title=”;
@track recordId;
handleFirstName(event){
this.firstName = event.target.value;
}
handleLastName(event){
this.lastName=event.target.value;
}
handleEmail(event){
this.email = event.target.value;
}
handlePhone(event){
this.phone=event.target.value;
}
handleTitle(event){
this.title=event.target.value;
}
handleSave(){
let newContact = {‘sobjectType’ : ‘Contact’};
newContact.FirstName=this.firstName;
newContact.LastName=this.lastName;
newContact.Email=this.email;
newContact.Phone=this.phone;
newContact.Title=this.title;
//console.log(‘Contact Record:’ + JSON.stringify(newContact));
createContact({contact : newContact})
.then(result => {
this.recordId = result;
//console.log(‘Contact Id:’ + result);
this[NavigationMixin.Navigate]({
type: ‘standard__recordPage’,
attributes: {
recordId: this.recordId,
objectApiName: ‘Contact’,
actionName: ‘view’
}
});
/* this.dispatchEvent(
new ShowToastEvent({
title: ‘Contact Record has been created successfully!’,
message: ‘Contact Record has been created successfully!’,
variant: ‘success’
})
); */
})
.catch(error => {
console.log(‘Error durring contact creation:’ + error);
this.dispatchEvent(
new ShowToastEvent({
title: ‘Error durring contact creation’,
message: error.message,
variant: ‘error’,
}),
);
})
}
}
————————————–
createContact.js-meta.xml
—————————————-
47.0
true
lightning__RecordPage
lightning__HomePage
lightning__AppPage
============================================
server-side coding
=============================================
public with sharing class ContactController {
@AuraEnabled
public static String createContact(Contact contact){
insert contact;
return contact.Id;
}
}
1. HTML File as follow— Please add opening and closing angular brackets at each html tag .
——————————————– contactComponent.html ————————————————————-
template
div class=”slds-m-around_xx-large slds-p-around_x-large”
lightning-card style=”width:50px !important” variant=”Narrow” title=”Create New Contact” icon-name=”standard:account”
div class=”slds-p-around_x-small”
lightning-input type=”text” label=”First Name” value={contact.FirstName} onchange={handleFNameChange}
lightning-input type=”text” label=”Last Name” value={contact.LastName} onchange={handleLNameChange}
lightning-input type=”email” label=”E-mail address” value={contact.Email} onchange={handleEmailChange}
lightning-input type=”tel” label=”Phone” value={contact.Phone} onchange={handlePhoneChange}
lightning-input type=”text” label=”Title” value={contact.Title} onchange={handleTitleChange}
div class=”slds-m-vertical_medium”
lightning-button variant=”success” label=”Save” title=”Successful action” onclick={handleClick} class=”slds-m-left_x-small”
/div // DIV CLOSING TAG
/div // DIV CLOSING TAG
/ lightning-card //****** LIGHTNING CARD CLOSING TAG********
/div //***** DIV CLOSING TAG********
/template //***** TEMPLATE CLOSING TAG********
—————————————————————–End———————————————————-
2. JavaScript File as follow
————————————————————— contactComponent.js. ——————————————-
import { LightningElement, api } from ‘lwc’;
import createNewRecord from ‘@salesforce/apex/createContact.createNewRecord’;
import CONTACT_OBJECT from ‘@salesforce/schema/Contact’;
import LAST_NAME_FIELD from ‘@salesforce/schema/Contact.Name’;
import FIRST_NAME_FIELD from ‘@salesforce/schema/Contact.Name’;
import TITLE_FIELD from ‘@salesforce/schema/Contact.Title’;
import PHONE_FIELD from ‘@salesforce/schema/Contact.Phone’;
import EMAIL_FIELD from ‘@salesforce/schema/Contact.Email’;
import { ShowToastEvent } from ‘lightning/platformShowToastEvent’;
import { NavigationMixin } from ‘lightning/navigation’;
export default class ContactComponentNew extends NavigationMixin(LightningElement) {
@api fname = FIRST_NAME_FIELD;
@api lname = LAST_NAME_FIELD;
@api email = EMAIL_FIELD;
@api phone =PHONE_FIELD;
@api title = TITLE_FIELD;
contact = {
FirstName : this.fname,
LastName : this.lname,
Email : this.email,
Phone : this.phone,
Title : this.title
}
handleFNameChange(event){
this.contact.FirstName = event.target.value;
}
handleLNameChange(event){
this.contact.LastName = event.target.value;
}
handlePhoneChange(event){
this.contact.Phone = event.target.value;
}
handleEmailChange(event){
this.contact.Email = event.target.value;
}
handleTitleChange(event){
this.contact.Title = event.target.value;
}
handleClick(){
createNewRecord({con : this.contact})
.then(result => {
this.message = result;
this.error = undefined;
if(this.message !== undefined) {
this.contact.LastName = ”;
this.contact.Title = ”;
this.contact.Phone = ”;
this.contact.Email = ”;
this.dispatchEvent(
new ShowToastEvent({
title: ‘Success’,
message: ‘Contact created’,
variant: ‘success’,
}),
);
}
this[NavigationMixin.Navigate]({
type: ‘standard__recordPage’,
attributes: {
actionName: “view”,
recordId: this.message.Id,
objectApiName: “Contact”
}
});
console.log(JSON.stringify(result));
console.log(“result”, this.message);
})
.catch(error => {
this.message = undefined;
this.error = error;
this.dispatchEvent(
new ShowToastEvent({
title: ‘Error creating record’,
message: error.body.message,
variant: ‘error’,
}),
);
console.log(“error”, JSON.stringify(this.error));
});
}
}
——————————————————–End—————————————————————————-
3. META-XML FILE —> Please add opening and closing angular brackets at each tag
—————————–contactComponentNew.js-meta.xml ———————————————————–
?xml version=”1.0″ encoding=”UTF-8″?
LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”
apiVersion>48.0truemyNewcontactComponentlightning__RecordPagelightning__AppPagelightning__HomePage</target
/targets
/LightningComponentBundle
————————————————–End——————————————————-
4. Server Side Class
————————————–createContact——————————————————-
public with sharing class createContact {
public createContact() {}
@AuraEnabled
public static Contact createNewRecord(Contact con){
insert con;
return con;
}
}