We have learned how to work with lightning components so far, now let’s check out where you can use it in Salesforce. The agenda of this demo will be to learn how to use a Lightning Web Component in below targets.
Learn how to use Lightning web components in different targets.
Use LWC in Lightning App Builder
There are a few steps to take before you can use your custom Lightning web component on a Lightning page in Lightning App Builder.
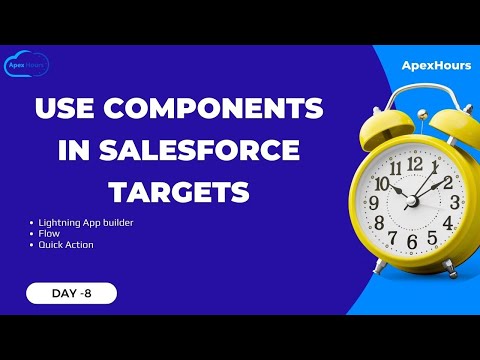
The <component>.js-meta.xml file defines the metadata values for the component, including the design configuration for components intended for use in Lightning App Builder. Edit the configuration file to:
- Make your component usable in Lightning App Builder and in managed packages.
- Define what types of Lightning pages your component can be used on.
- Configure your component’s properties.
- Set your component’s supported objects.
This sample configuration file makes the component available for all Lightning page types.

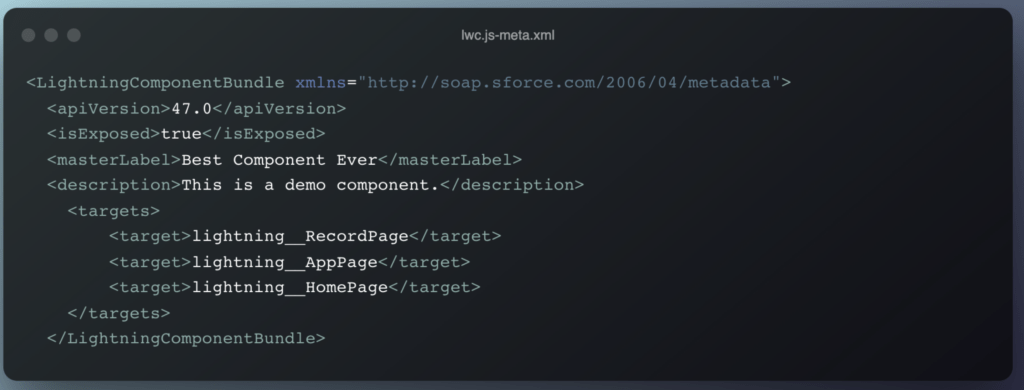
This sample configuration file makes the component available for all Lightning page types, but restricts support on record pages only for account, opportunity, and warehouse objects.

LWC in Flow
To use a custom Lightning web component in a flow screen, add some metadata to the component’s configuration file.
The <component>.js-meta.xml file defines the metadata values for the component, including the design configuration for components intended for use in flow screens.
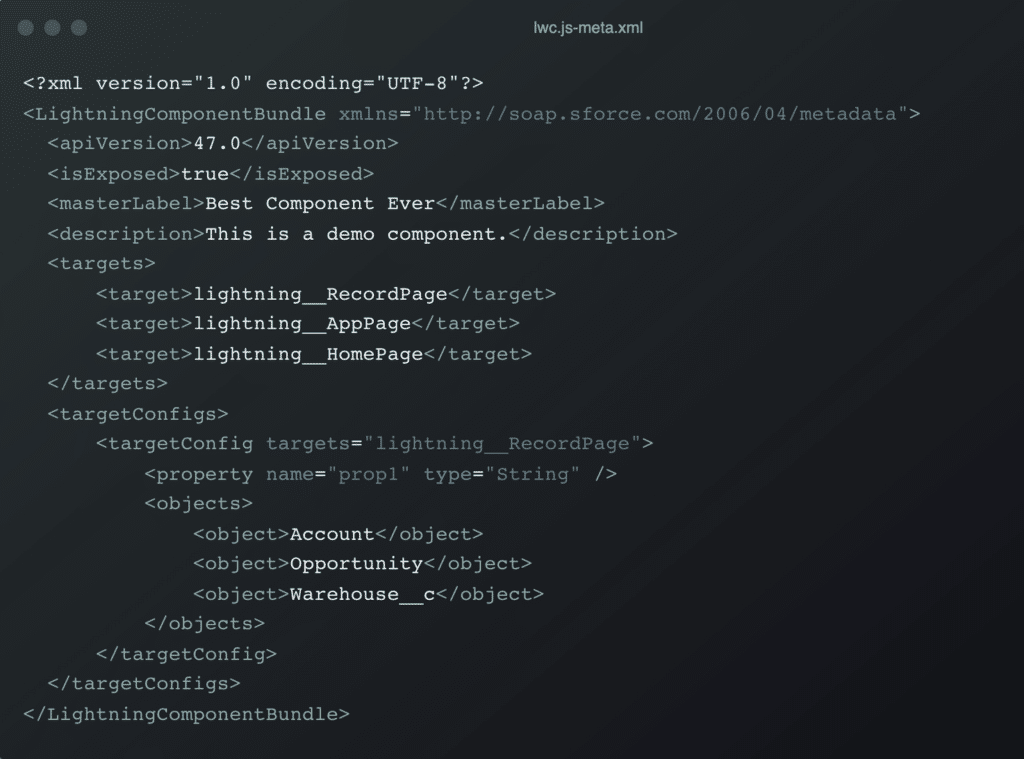
- To make your component usable in a flow screen, add the lightning__FlowScreen target.
- To add input fields to your component, add targetConfig properties.
- To restrict a property to inputOnly or outputOnly, use the role attribute. For example, if a property is restricted to outputOnly, users can’t set its value from a Lightning record page. If you don’t specify the role attribute, the default value allows input and output.
Sample code to make a Lightning Web Component flow compatible.

LWC Quick Action
You can use your Lightning Web Components as Quick Actions. There are two types of Quick Action available for Lightning Web Components configurations.
- Screen Action
- Headless Action
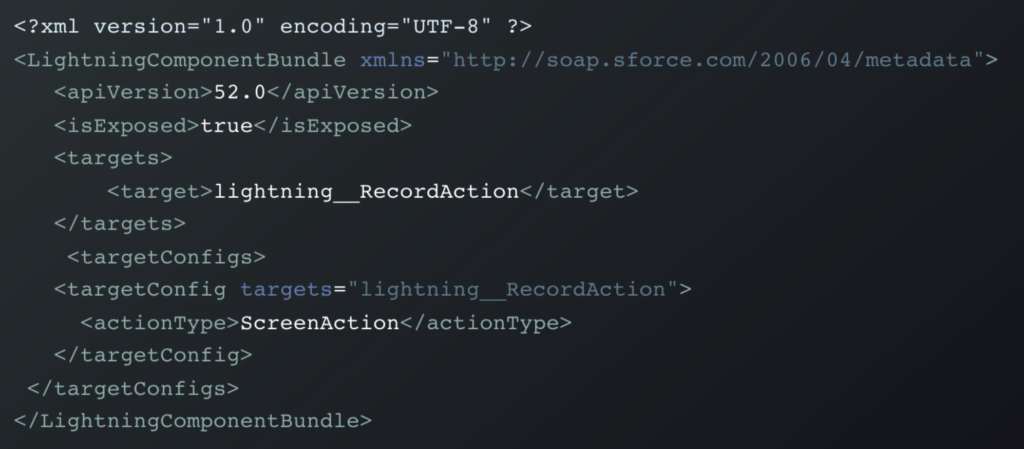
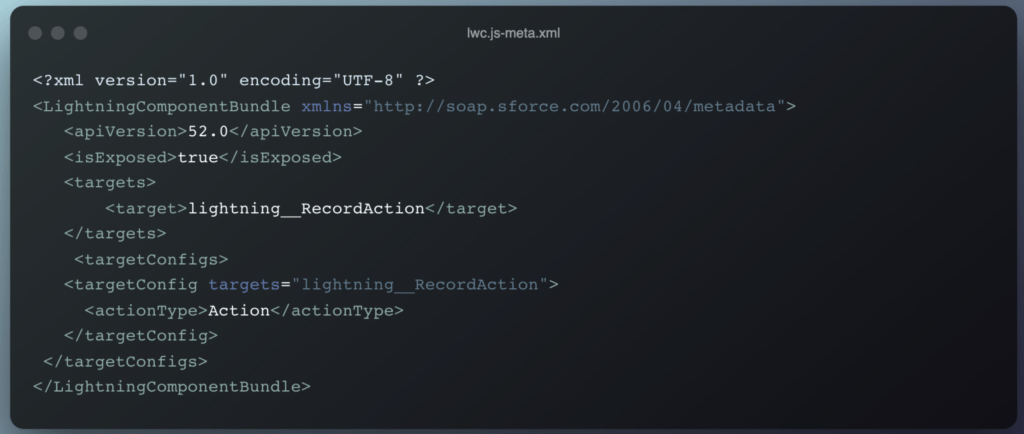
A component’s project folder must include a <component>.js-meta.xml configuration file that defines the metadata values for the component. To use a component as a quick action, configure the file with these steps.
- In targets, add lightning__RecordAction as a target to designate the Lightning web component as a quick action on a record page.
- Add a targetConfig and set targets to lightning__RecordAction.
- Set actionType to ScreenAction or Action to choose the quick action type. If you don’t specify actionType, the quick action defaults to a screen action.
Screen Action
A screen quick action displays a component in a modal window. Sample code configuration for Screen Action.

Headless Action
A headless quick action executes custom code you provide in an @api invoke() method. Sample code configuration for Headless Action.

Use Component in Salesforce Targets Video
Summary
I hope this session Use Component in Salesforce Targets helped you to understand how to use LWC component in Lightning App Builder, Flow and Quick Actions. Please enjoy our full Lightning Web Component Training.