Aura and LWC can work together, you can compose and Lightning Web Component in AURA as a child but it’s not the other way around. But before using a Lightning Web Component as a child in Aura make sure you understand the pros & cons of it. Let see how LWC and AURA Coexistence togather.
Composition
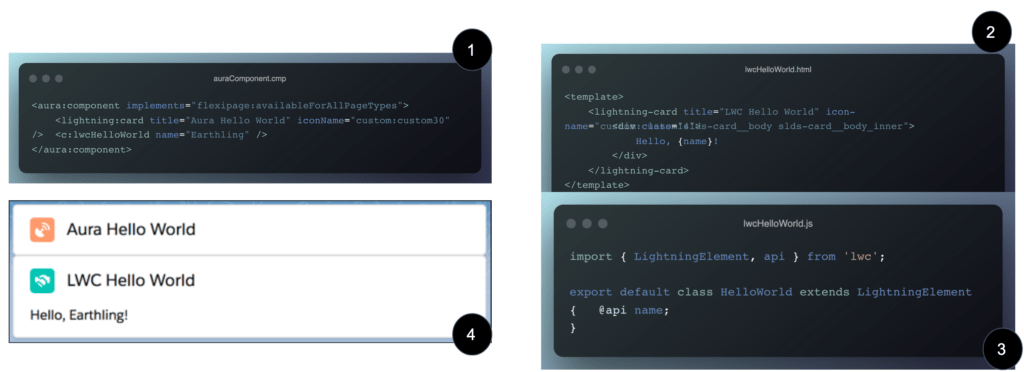
To add your Lightning Web Component as a Child in Aura you can use camel case with a colon separating the namespace and the component name. Below Aura component is composed of lightning:card, which is base Lightning component, and c:lwcHelloWorld, which is a LWC.

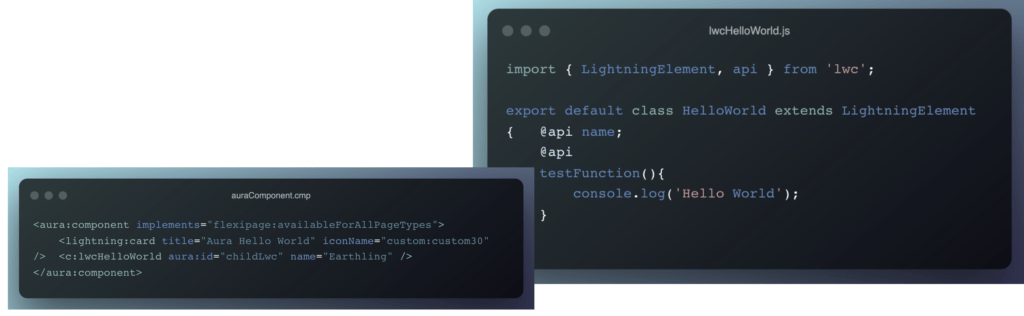
You can also call child Lightning Web Component Methods from a Parent Aura Component. Let’s continue the previous example. Let’s suppose we have to call this testFunction from our Aura component. To do that you just have to give the LWC an aura:id and use cmp.find().
For example, cmp.find(‘childLwc’).testFunction().

Events
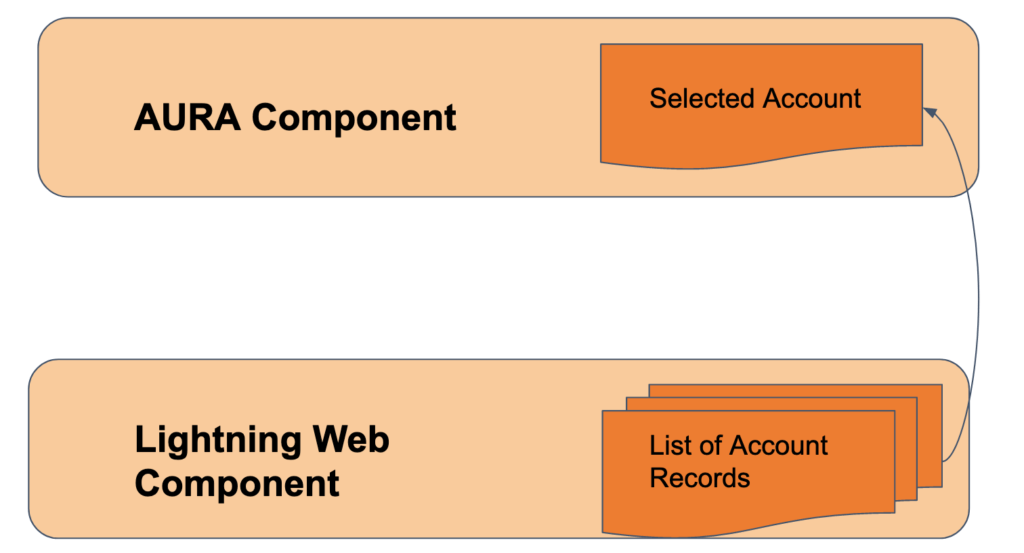
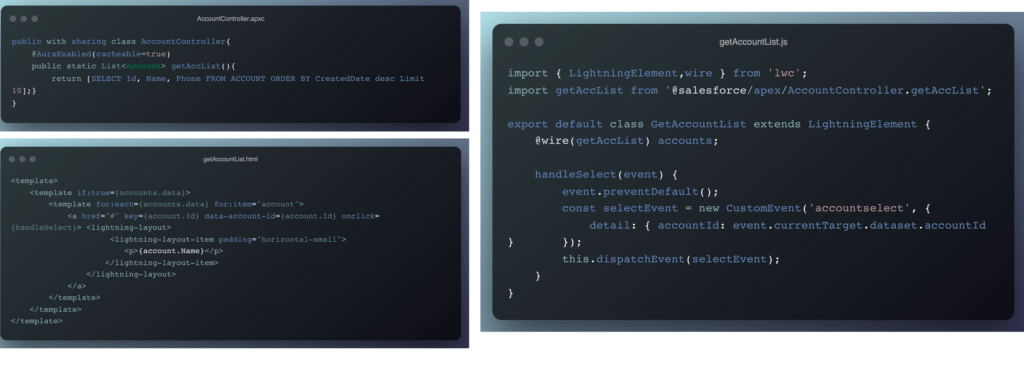
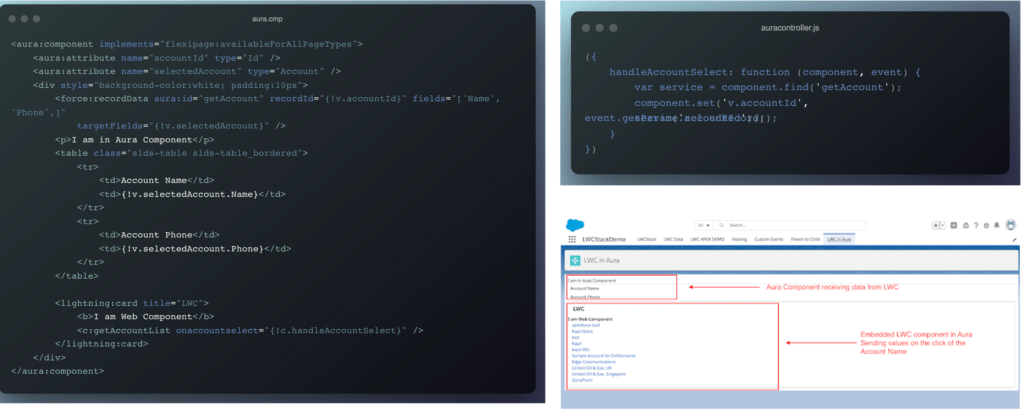
Now let’s understand how you can pass data from the embedded Lightning Web Component to Aura. For this example, we will have a list of account records in the nested LWC component and will pass the selected Account data from LWC to the Aura component.