Using Lightning Components in flow screens is one of the most exciting features. The ability to add Lightning Components in Flows means that a screen can contain a lot more than just inputs, choices and outputs. It’s extended to include Lightning component actions right in the flow.
Use Aura Components with Flows
Customize the look-and-feel and functionality of your flows by adding Lightning components to them. Or wrap a flow in an Aura component to configure the flow at runtime, such as to control how a paused flow is resumed.
Lightning:availableForFlowScreens
This interface is supported only in Lightning run time. This interface is a marker interface. A marker interface signals the component’s container to add the interface’s behavior to the component. Add the Lightning:availableForFlowScreens interface to a Lightning component to make it available for flow screens.
<aura:component implements="lightning:availableForFlowScreens">
<!-- more code here -->
</aura:component>Configure Components For Flow Screens
- Make your custom Lightning components available to flow screens in the Cloud Flow Designer by implementing the lightning:availableForFlowScreens interface.
- Next, add a design resource to your component bundle.
A design resource describes the design-time behavior of a Lightning component—information that visual tools need to allow adding the component to a page or app.
It contains attributes that are available for admins to edit in the Cloud Flow Designer. - Header and Footer is optional. If we want custom header or footer we can uncheck the check box
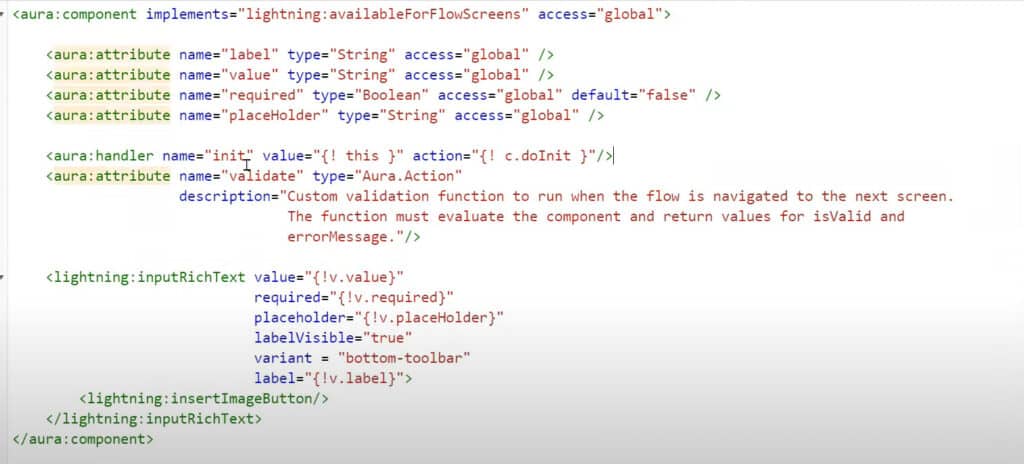
How to create a Text Rich Area field in flow
As we know that we can not create a rich text area field in Salesforce Lightning flow. In this session/post, we will see how we can use a Lightning component to act as a rich text area in flow builder. Check the recording for complete code.
Extend Lightning Flow with Lightning Components
Check this recording to learn about how to Extend Lightning Flow with Lightning Components.
Summary
In this session we learned about how to Extend Lightning Flow with Lightning Components. This provide Salesforce administrators with additional functionality not available in declarative tools. They can open new ways for administrators and developers to work together.
Check out the our YouTube, and don’t forget to subscribe to our channel, so that you’re notified right away when a new video is available. Check complete Salesforce flow builder training here.
Yeah! You know the way to go with that Use Lightning Component inside a Flow now. Read more blogs and find out about other flow types too.







Hi Amit, Could you please share the link for accessing LWC variables in Flows as mentioned in the video above?