Last week we did one session with Andy Engin Utkan to share tips to make your screen flows look better and easier to navigate. Join us for a quick review of tips such as screen alignment and conditional visibility of components, custom error messages, menu choices, data table components and different Screen Flow UI Design Tips.
Screen Flow UI Design Tips
Let see the Salesforce Screen Flow UI Design Tips and best practices.
1. Screen Flow Appearance and Attributes
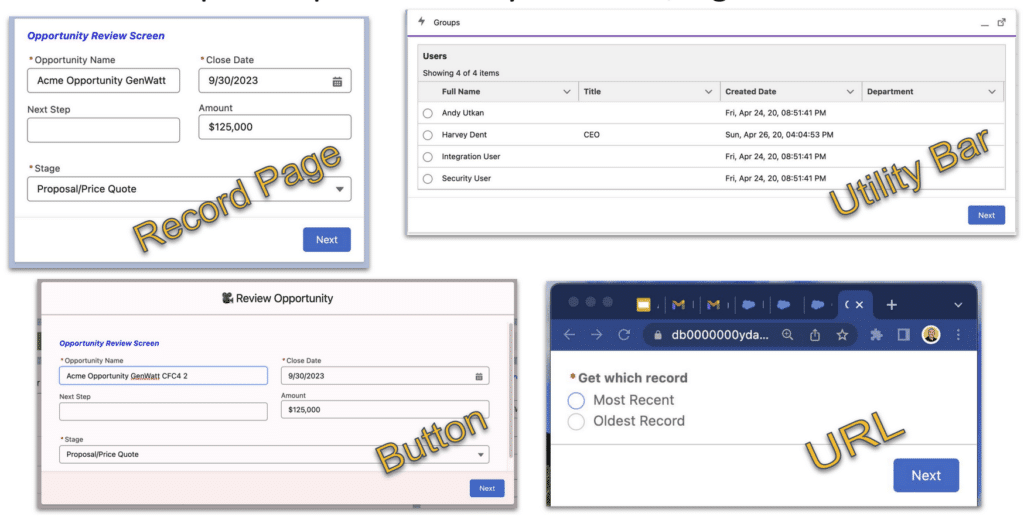
Screen Flows are displayed differently based on the launch method. Keep it simple and easily readable/digestable.

2. Placement of Components and Label Formatting
Here are some best practice for Placement of Components and Label Formatting.
- Drag components onto the screen element
- Most components have previews, some don’t
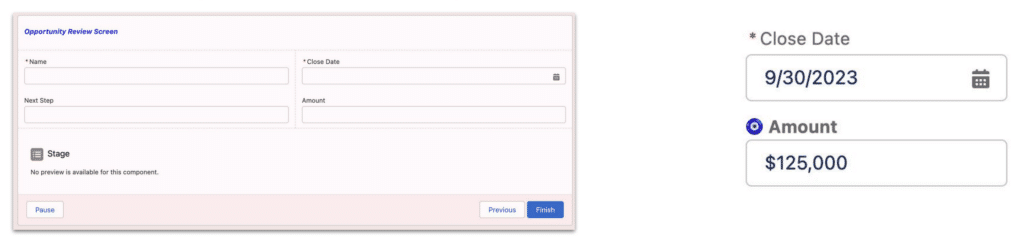
- Use sections with up to 4 columns to help organize fields on the screen
- Some components don’t align very well vertically
- Consider using a single column for these components
- Use of html tags, variables and emojis in the label

3. Preview and Debug
- See how things look
- Test visual elements
- Test functionality
- Design the journey

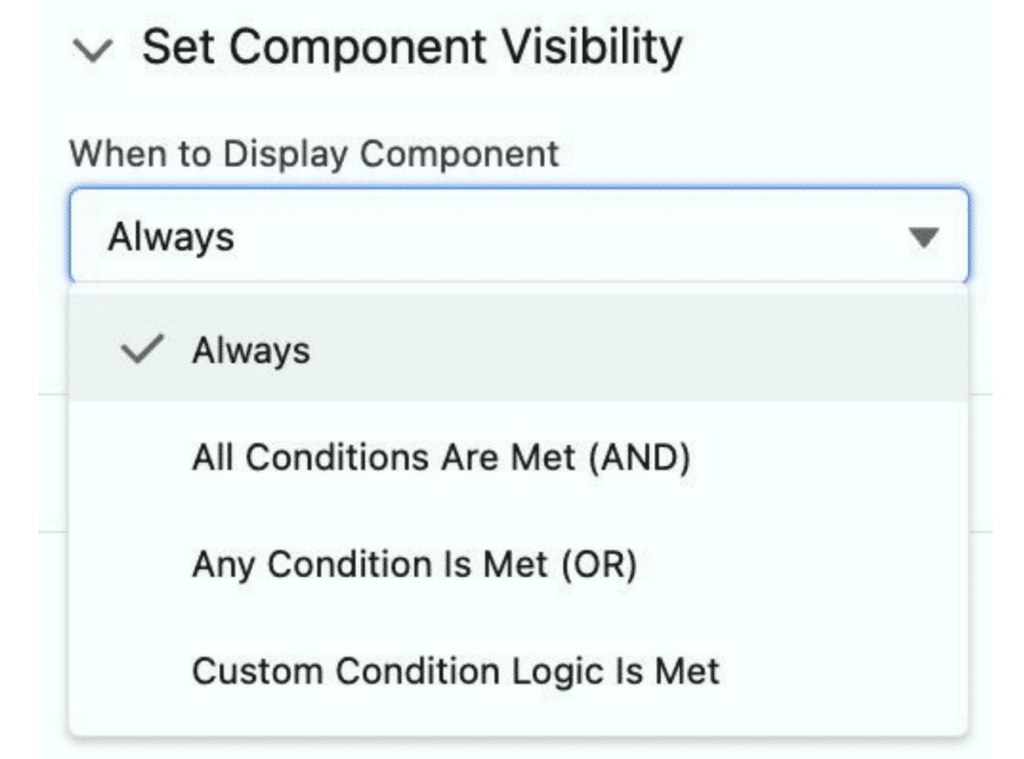
4. Conditional Visibility
Show Other Text Component when Other is selected in the Picklist Component. Show images and reaction messages immediately.

5. Validations
Add validations.
- Length validation
- Number/Currency validation > or <
- Relative comparison: Start time, end time
- Format validation: Email, SSN, ZIP/Postal

6. Display Text, Templates and Read-Only
- Display text is a rich text component that can show:
- Static text
- Field and variable values
- Images
- Color, bold, italic, underline and etc
- Text templates
- Contents of the Display Text components are not editable
- Alternative read-only text component: Email and Phone
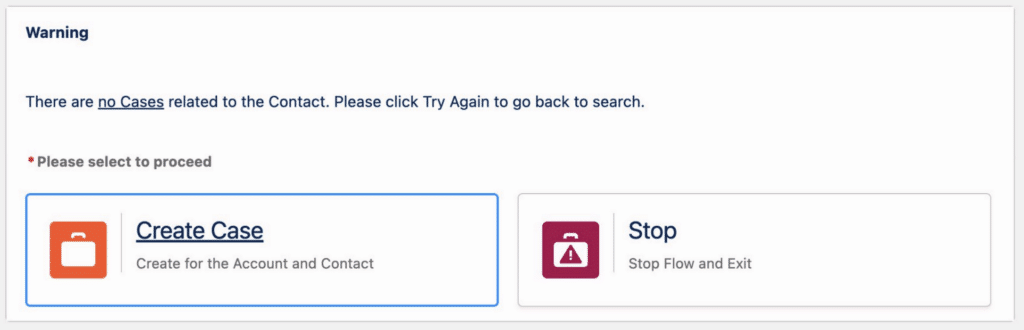
7. Menus and Choice Components
Menus can be created using radio choice components. For alternative visual elements see quick choice and similar installable packages. Relabel buttons when necessary to create tailored experiences.

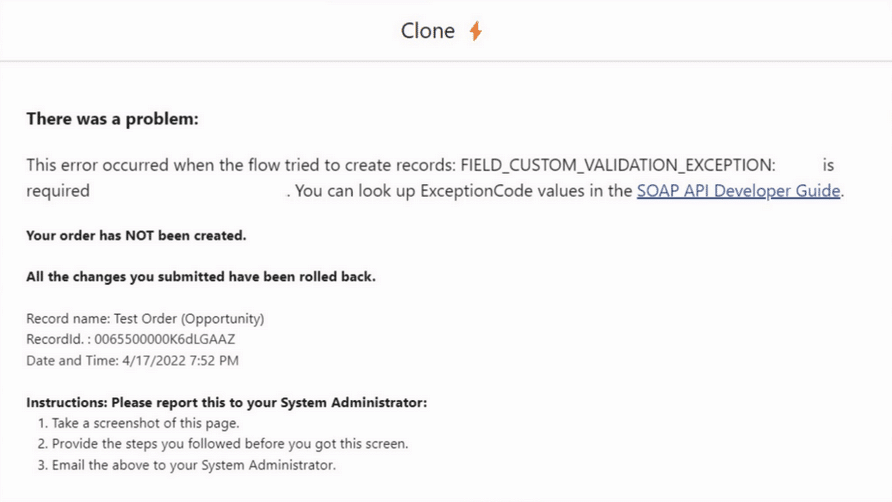
8. Error Handling and Messages
- Use fault paths, but aim to eliminate them by replacing them with logic
elements and additional paths. - Use targeted error screens that not only have a fault message for the user, but also have related information for the admin such as current date/time, recordId and/or record name.
- Use a catch-all error screen to capture all unforeseeable errors.
- Error screens should include clear instructions for the user.
- Remember to include a message outlining what has been committed what has
been rolled back.

9. Fields (Dynamic Forms for Flow)
- Use dynamic forms for flow for all use cases supported
- Mix and match these with standard input components: E.g. add currency for
the opportunity amount - Fields does not support selective/on-demand required
- Fields does not support label change
- Fields does not support user-defined/on-demand validations
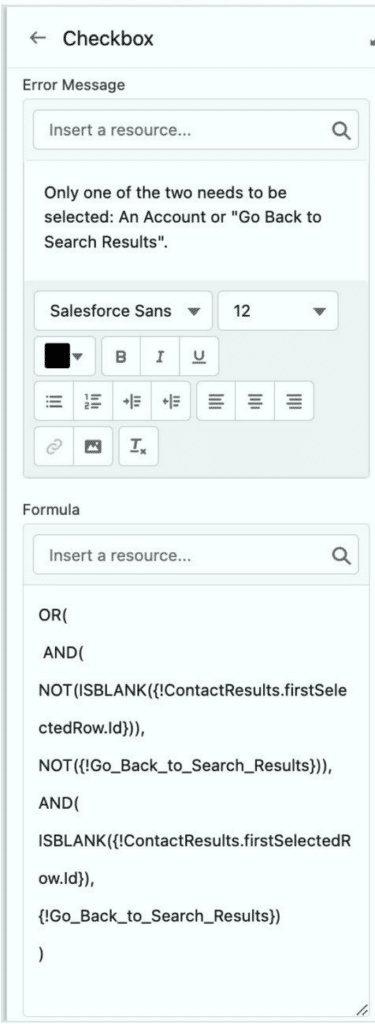
10. Custom Validations
When standard validations do not support your use case, use a display text
component with and error message variable. Send back the user to the same screen after assigning an error message to the variable. The experience is very close to the standard validation.
11. Go to Record and Unofficial-SF/AppExchange
- Many use cases require that the user is sent to a specific record or URL at the end of the screen flow: E.g. send the user to the record that has just been
created. - Use Unofficial-SF or AppExchange solutions.
- Remember that these solutions are not for everybody
- Plan on maintaining installed packages.
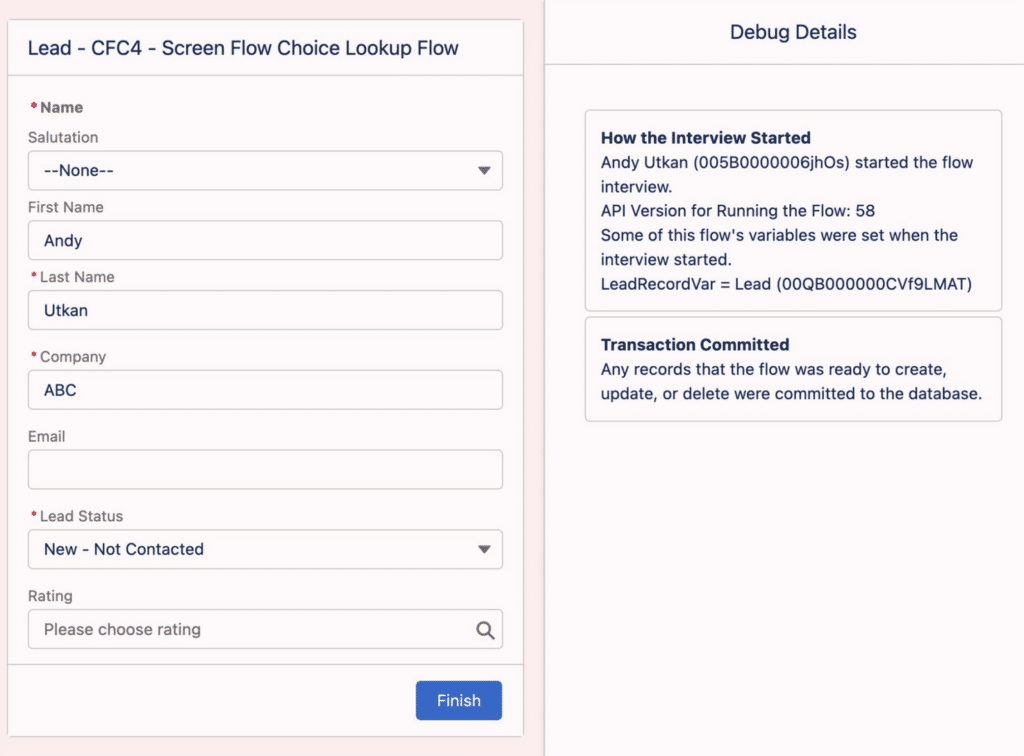
12. New: Datatable and Choice Lookup
Datatable is very capable now. For editable datatable component go to UnofficialSF.
13. Reactive Components and LWC
Until now the only thing that was reactive – sort of – was conditional visibility
- Everything else required the user to click next
- Now we started getting components that can react to each other:
- Move a slider and update a number on the screen in real time
- Pick a picklist and choose another choice as a result immediately
- Build a custom LWC that can react to other components and vice versa