In this session, we talk about Lightning Testing Service (LTS). The Lightning Testing Service (LTS) framework is a set of tools designed to help you test the JavaScript in your Lightning Components.
Jasmine and Mocha support is provided as a part of Lightning Test Service (LTS) by Salesforce. Jasmine and Mocha, both are well known and industry wide solution accepted in Javascript world. of course, Salesforce don’t want to stay behind in terms of its offering to developers thats why we have new baby in town – Lightning Test Service (LTS).
What is Lightning Testing Service (LTS)?
Lightning Testing Service (LTS) framework is a set of tools designed to help you to test the JavaScript in your Lightning Components. Using this tool will be very important in ensuring that your Lightning components behave as expected. Lightning Testing Service currently provides wrappers for Jasmine and Mocha, and you can create your own wrappers for other frameworks.
What is Jasmine
- Behavior Driven Development (BDD) framework for testing JavaScript
- Clean and Obvious Syntax
- Not dependent on any other JS framework
- Just like any standard Test unit framework, equivalent capabilities
- Group Tests
- Assertions
- Setup and Teardown
- Download from here
Other Framework Support
- Other than Jasmine, Mocha is also supported
- You can use any other Javascript testing framework as well
How to setup Jasmine in Lightning Components
Here is the process to set up the LTS in Salesforce
How to Setup Lightning Testing Service LTS?
1. Install the LTS
You can install the Un-Managed Packaged from here. I will recommend installing LTS with Example One. Link :- https://github.com/forcedotcom/LightningTestingService/releases
You can install the same with the help of Salesforce-DX using the command below.
sfdx force:lightning:test:install2. Test Installation
You test Installation by opening the below UTL
https://<BASE_URL>/c/jasmineTests.appor you can Test Installation with the help of salesforce-Dx below command
sfdx force:lightning:test:run -a jasmineTests.app3. Use Lightning Testing Service
Example 1) Verify component rendering and data binding
1.1) Create Lightning Component for testing
<aura:component>
<aura:attribute name="msg" type="String"/>
<lightning:input aura:id="messageInput" value="{!v.msg}"/>
<div aura:id="msg">{!v.msg}</div>
</aura:component>1.2) Create your jasmine Script and Upload in Static Resource.
describe('c:LTS_DataBinding', function () {
it('verify data binding', function (done) {
$T.createComponent('c:LTS_DataBinding', {msg: 'hello LTS'}, true)
.then(function (component) {
expect(component.find("msg").getElement().innerHTML).toBe('hello LTS');
expect(component.find("messageInput").get("v.value")).toBe('hello LTS');
done();
}).catch(function (e) {
done.fail(e);
});
});
});1.3) Run your jasmine Script with Lightning Application
<aura:application >
<c:lts_jasmineRunner testFiles="{!join(',',
$Resource.LTS1
)}" />
</aura:application>Example 2) Test Init Method
2.1) Create Lightning Component for testing
LTS_DataBinding.cmp
<aura:component >
<aura:attribute name="msg" type="String"></aura:attribute>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
Here is welcome msg :- {!v.msg}
</aura:component>LTS_DataBindingController.js
({
doInit: function(component, event, helper) {
component.set('v.msg', 'Welcome in Apex Hours');
}
})2.2) Create your jasmine Script and Upload in Static Resource
describe("LTS Examples 2", function() {
afterEach(function() {
$T.clearRenderedTestComponents();
});
describe('Rendering c:LTS_DataBinding', function(){
it('LTS Test 2', function(done) {
$T.createComponent("c:LTS_DataBinding", {}, true)
.then(function(component) {
expect(component.get('v.msg')).toContain("Apex Hours");
done();
}).catch(function(e) {
done.fail(e);
});
});
});
});
2.3) Run your jasmine Script with Lightning Application
<aura:application >
<c:lts_jasmineRunner testFiles="{!join(',',
$Resource.LTS2
)}" />
</aura:application>Lightning Testing Service Video
LTS Limitation/ Gotchas
Here is the limitation of LTS.
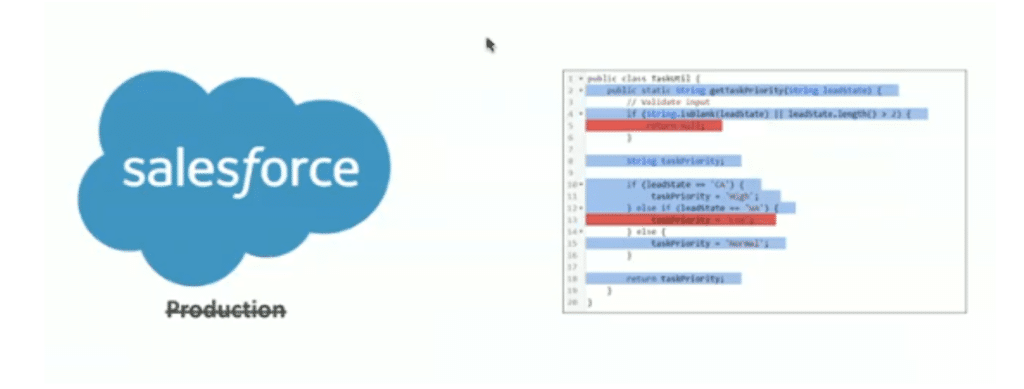
- Do not install the LTS in Production.
- Do not use LTS to test your server-side code as LTS will not rollback any record created by Apex.
- LTS will not provide any kind of code coverage.