PlantUml Unlimited guide to create Sequence Diagram easily with VS Code. Being a Architect you always need to design and create the Sequence diagram for your High level solution and Low level solution. There are different tool are available in market to build Sequence Diagram. Today we will talk about PlantUml. We will learn how to create PlantUml Sequence Diagram.
What is PlantUML?
PlantUml can create all sorts of activity, sequence, state, class and a lot of other diagrams. We will cover Sequence diagrams in this post which is a major part of software design and architecture. Sequence diagrams provides basic functionality to document and show any flow on a diagram.
PlantUML with VS Code
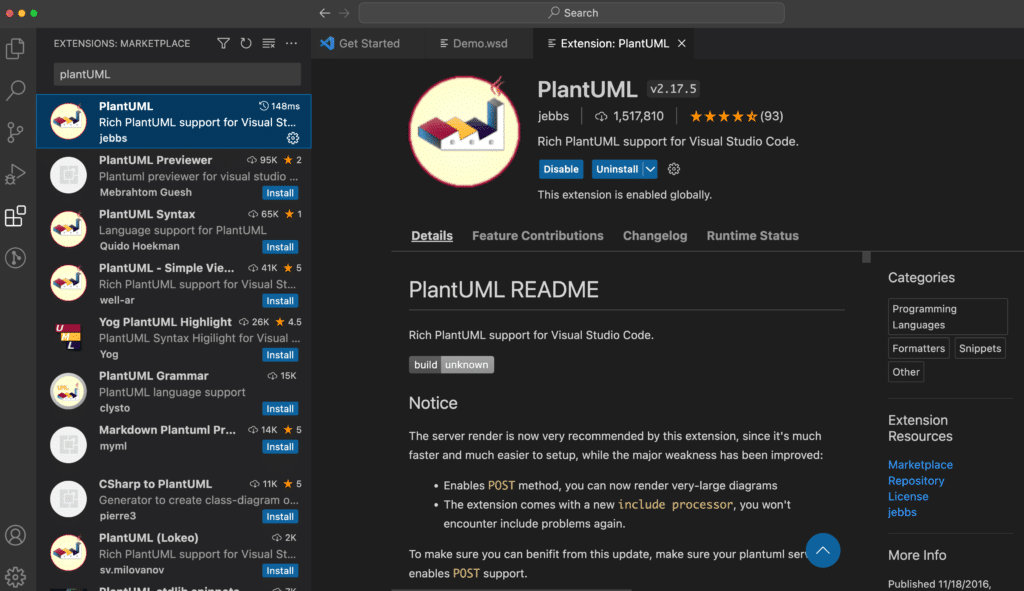
You can add PlantUML plugin in your VsCode. Make sure you have java runtime available in your machine. Then you can start writing script to create the Sequence Diagram. Press ALT+D to preview the diagrams.

Element of PlantUML
1. startuml and enduml
Use @startuml and @enduml to write the script. All element should be with in the tag.
2. Participant
Use participant tab to include the actors in your Sequence Diagram. You can use all below participant to change the shape of the participant representation:
actorboundarycontrolentitydatabasecollectionsqueue
Rename a participant using the as keyword.
3. Sequence –>
The sequence -> is used to draw a message between two actors and Participants.
Salesforce --> Azure: Authentication Request
Salesforce <-- Azure: Response- -> For solid line
- –> dotted line
3.1 Self Message
Apex -> Apex: Hello3.2 Text Alignment
Text alignment on arrows can be set to left, right or center using skinparam sequenceMessageAlign.
@startuml
skinparam sequenceMessageAlign right
Salesforce -> Azure : Request
Salesforce -> Azure : Response
@enduml3.3. Message sequence numbering
The keyword autonumber is used to automatically add an incrementing number to messages.
4. Grouping message
It is possible to group messages together using the following keywords:
alt/elseoptloopparbreakcriticalgroup, followed by a text to be displayed
5. Notes on messages
You can put notes on message using the note left or note right keywords just after the message.You can have a multi-line note using the end note keywords.
@startuml
Salesforce->Azure : hello
note left: this is a first note
Salesforce->Azure : ok
note right: this is another note
@endumlPlantUML Sequence Diagram Video
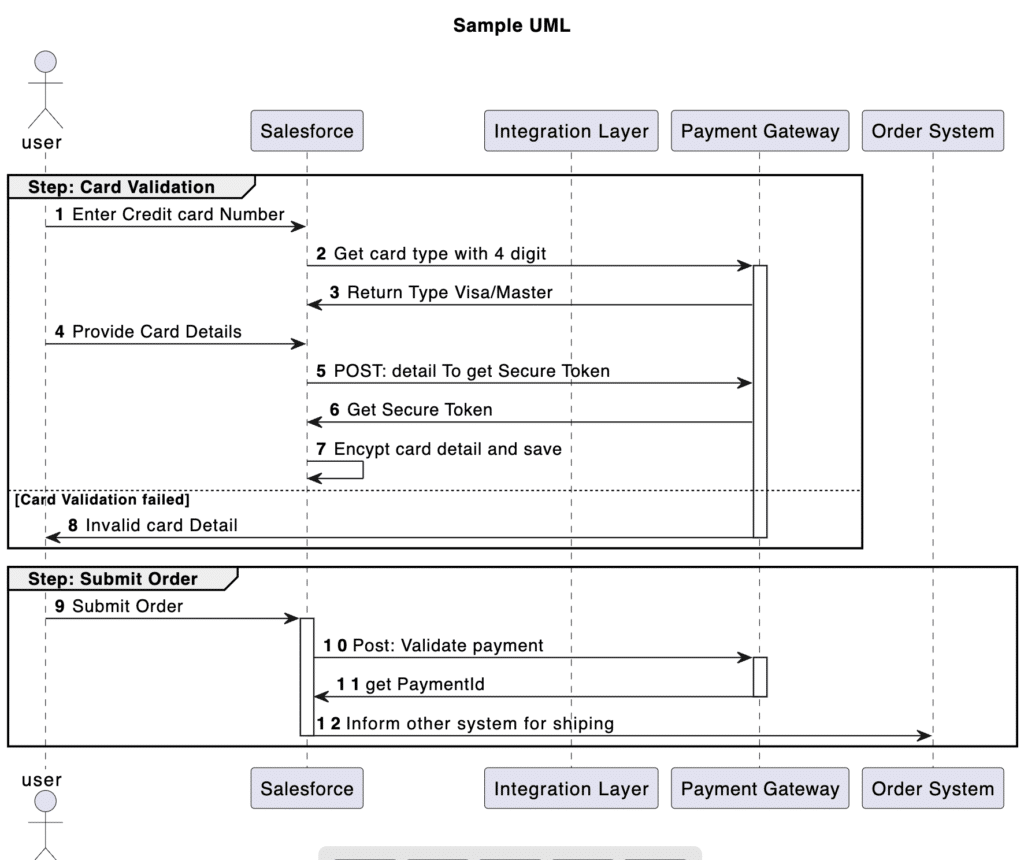
Sample PlantUML Sequence Diagram
@startuml
title "Sample UML"
actor user as EndUser
participant "Salesforce" as SFDC
participant "Integration Layer" as ESB
participant "Payment Gateway" as PayGateway
participant "Order System" as Order
group Step: Card Validation
autonumber
EndUser -> SFDC : Enter Credit card Number
SFDC -> PayGateway ++ : Get card type with 4 digit
SFDC <- PayGateway: Return Type Visa/Master
EndUser -> SFDC: Provide Card Details
SFDC -> PayGateway: POST: detail To get Secure Token
SFDC <- PayGateway: Get Secure Token
SFDC -> SFDC : Encypt card detail and save
else Card Validation failed
EndUser <- PayGateway --: Invalid card Detail
end
group Step: Submit Order
EndUser -> SFDC ++: Submit Order
SFDC -> PayGateway ++: Post: Validate payment
SFDC <- PayGateway --: get PaymentId
SFDC -> Order --: Inform other system for shiping
end
@endumlOutput