In our last session we learn about basics of OmniStudio FlexCard, In this session we will learn about OmniStudio FlexCards Advanced concepts. we will talk about FlexCard Architecture, How to debug FlexCards and some consideration on FlexCards in OmniStudio. We will also learn how when to use Newport in OmniStudio.
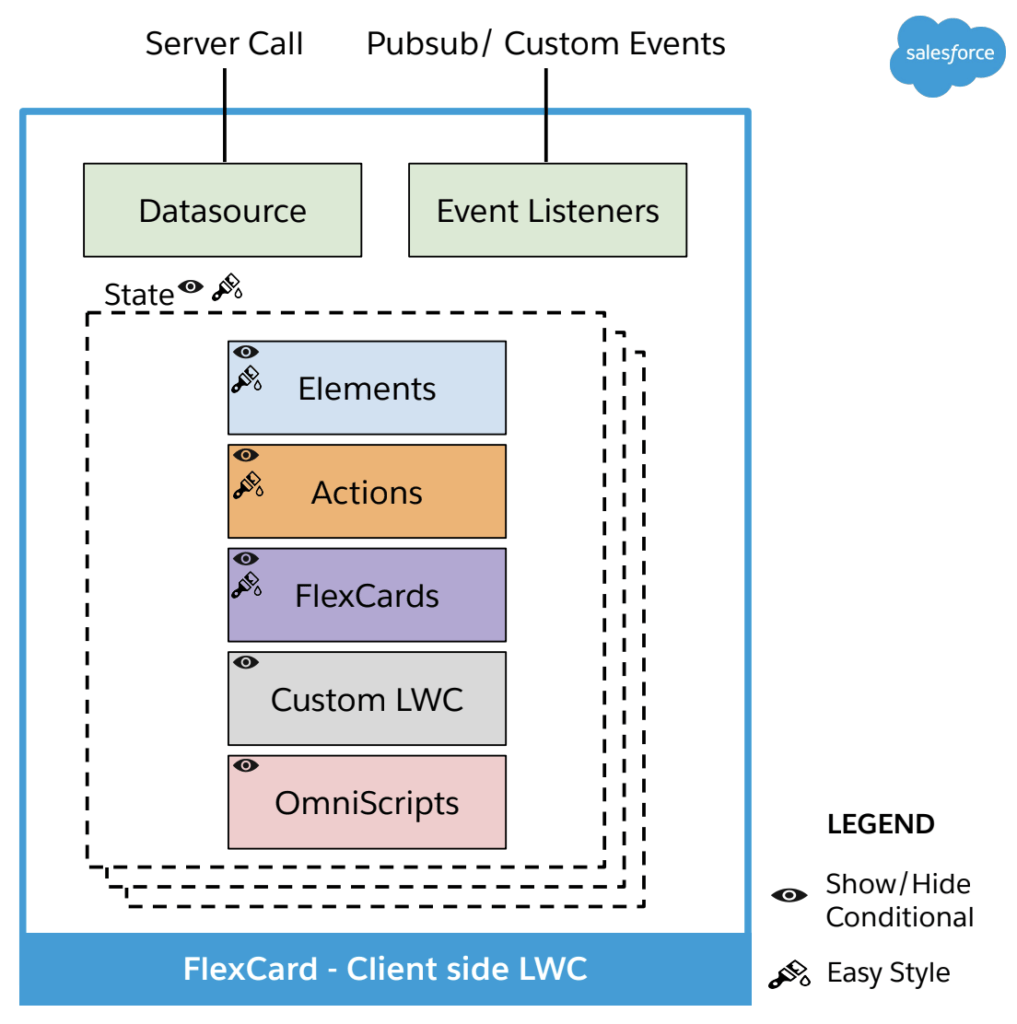
FlexCard Architecture Overview
Fluid JSON-driven metadata stored in BPO. Generated LWC at design time with definition cached in component. FlexCard Support N levels of embedded FlexCards and recursiveness. Styles are easily extendable and are converted to CSS on compile.

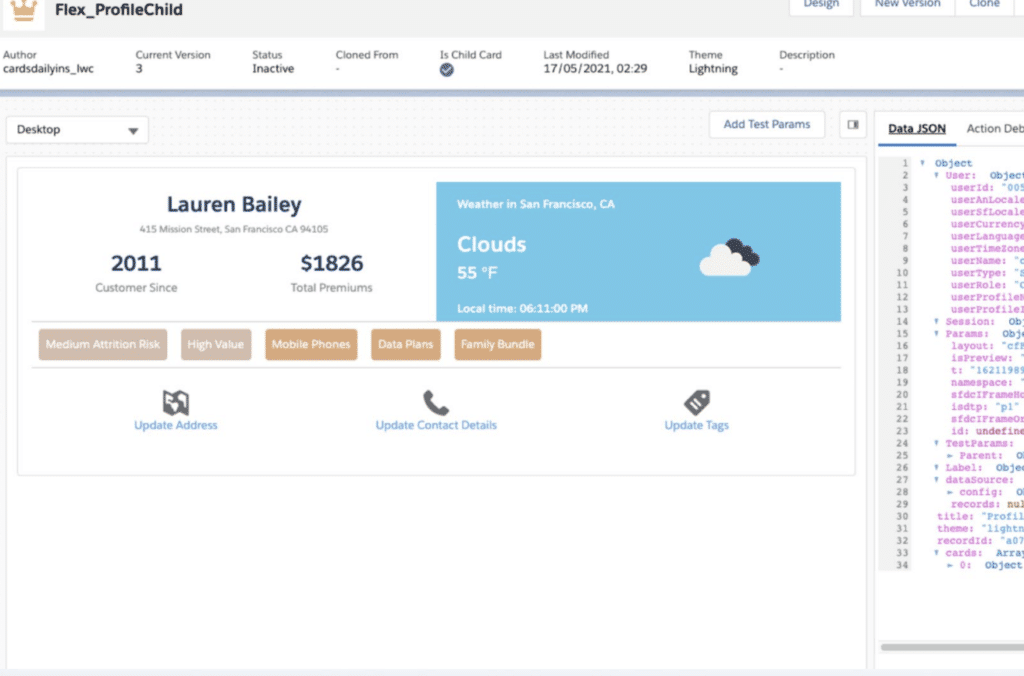
FlexCard Debug Window
Data JSON shows hierarchy of data and other stateful variables that drive card behavior. Action Debugger shows request and response logs for actions executed from the FlexCard.

FlexCard Selectable Item Enhancements
It provide Better Control in OmniScript Flows. Make it easier to use FlexCards in an OmniScript to represent selectable products and other items.
Admin can control single vs multi select and how the list of items is shared with the OmniScript.
What about global styling for FlexCards?
FlexCards supports SLDS and NDS. Newport can be used for making global styling for FlexCards and OmniStudio.
When should I use Newport ?
- For Global Branding across Salesforce and SFI pages and applications.
- One Global Branding stylesheet across all pages
- Isolated DOM structure of LWC prevents global style manipulation. Managed package components get around this by looking at the NDS classes and applying those.
When should I use SLDS ?
- Internal use or pages that are preferred to be styled with SLDS.
What about styling individual FlexCards ?
- There is an option to inject a custom css file perFlexCard. More here
- FlexCards also support styling each element individually.
FlexCard Conditional Styles
With FlexCard conditional Styles we can add logic based rules to element styles. It Enable data driven expressions to control a combination of colors, borders, background colors, fonts and other styles.
Simplify conditional emphasis of UI elements without requiring separate FlexCards states. Enable click-based WYSIWYG style settings to be shared across multiple elements within a card.
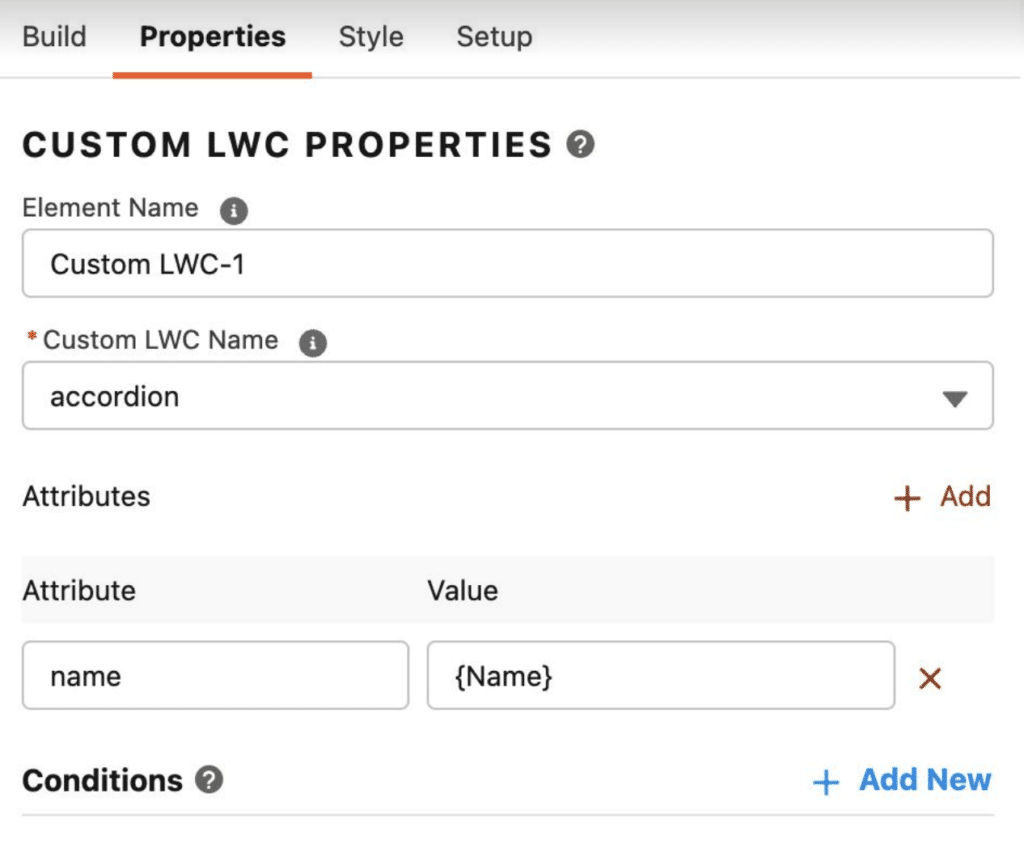
Embed a custom LWC inside FlexCards
Custom LWC in FlexCards can receive a certain node of the data or the entire payload of the FlexCard. It Fire events to communicate with the FlexCard. No dedicated Mixin here.

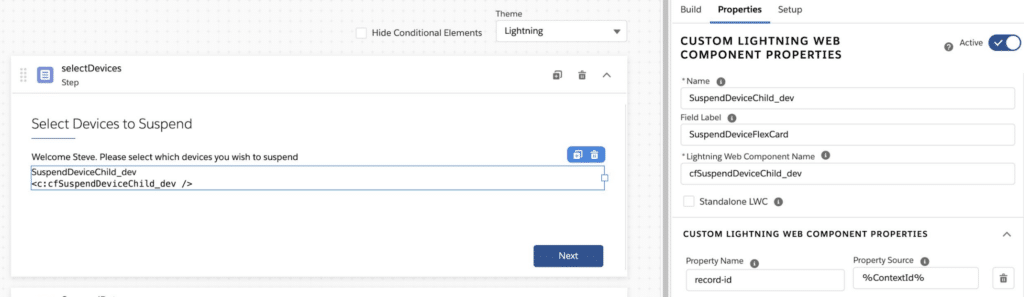
Omniscript Support for FlexCards
Render a FlexCard inside an OmniScript with the OmniScript Designer’s Custom LWC Element.
Update an OmniScript with the Update OmniScript Action element.
- In the FlexCard Designer, click Setup to open the Setup Panel.
- Select OmniScript Support.
- Click Activate.

OmniOut for FlexCards
Compile Lightning Web Component FlexCards into industry- standard web components. Components don’t require an iFrame – they interoperate seamlessly with other JavaScript and web elements in the page. All points mentioned in the Apex Hours session on OmniOut are valid here.
Separate connection initialization from the one OmniScripts are using. Call initializeDatasourceSdk() to set the connection for FlexCards.
Considerations when working with OmniStudio FlexCards
- OmniStudio auto-compiles a LWC every time you activate your FlexCard, therefor there are some limitations in regards to the size of that auto-generated component. Each file within an LWC component folder cannot exceed 131 072 characters. FlexCards allow for nesting child FlexCards and those are separate LWCs, so you should/ must consider creating multiple smaller FlexCards to reduce the chances of hitting this limit.
- Custom LWCs increase the size of the auto-generated HTML a lot due to no dynamic import support on platform.
- Make your event listeners unique to avoid firing the same event handler more than once! Use the option to concatenate the {recordId} and other context variables.
- Auto-generated LWCs start with c-cf-**
- Do not modify the auto-generated LWCs
- Customers on the standard data model can add standard FlexCard components to a Lightning page or an Aura-based Experience page to run FlexCards natively in Salesforce.
- Any updates to the standard components follow the Salesforce patch schedule, therefore you don’t have to install patch packages to get the updates. Standard OmniStudio components run faster than those that run from a managed package.
- Packaged custom labels aren’t supported in Summer ’22
- When a FlexCard component is selected in the Lightning and Experience Builders, exposed attributes must be manually entered as JSON key/value pairs in the Exposed Variables field.
Debugging Best Practices
Card not showing up
Check the datasource: No data? temporarily set the datasource to Custom and paste the JSON you expect to receive, validating the Card displays as intended.
Add a blank card state: Sometimes your datasource will not return data due to permissions or misconfiguration. Adding this state would narrow down the issue to that.
Action doesn’t work
Check the Action Debugger: Your action may not be picking up the right configuration from your merge fields, the action debugger will show the intended result for the action, even if it’s set to navigate.
Read the docs, no really: There are a lot of possible configurations with actions but if we can’t do something at this time we will also provide that in our documentation, we want to avoid you the
trouble of finding out the hard way.
Recording
Summary
I hope this session and post help you to learn OmniStudio FlexCard advance concepts. If you are new to omniStudio then please check our Salesforce OmniStudio Free Training.






Thanks Amit for the guide. I am struggling to pass the modified flexcard data to remote apex action.
1) Im able to pass record-id from omniscript to parent flexcard
2) in parent flexcard querying the data and able to pass to child flexcard using {records}
3) Child flexcard has data repeat option where list of records will display.
4) I am trying to access child flexcard modified data (all the records) from an remote apex action button on parent flexcard. How can I access child flexcard records from parent and pass to remote apex action?
Parent Flexcard