
In this session we talk about Lightning Locker Services in lightning component. We covered the What is malicious JavaScript ? What is cross-site scripting(XSS)?
Here is the Agenda –
1 What is Lightning Locker Service?
2 Why there is a need for Lightning Locker?
— Why do we say that browsers can be insecure?
— What is malicious JavaScript?
— What is cross-site scripting(XSS)?
3 How it impacts your Lightning Components?
4 How you can enable/disable Lightning Locker
5 Demo
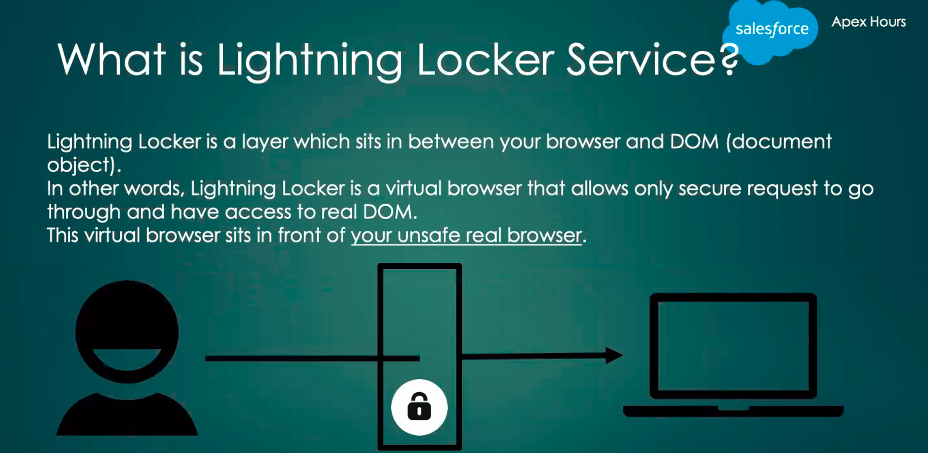
What is Lightning Locker Service ?
Lightning Locker is a layer which sits in between your browser and DOM (document object). In other words, Lightning Locker is a virtual browser that allows only secure request to go through and have access to real DOM. This virtual browser sits in front of your unsafe real browser.
Why do we say that browsers can be insecure ?
Your browser is just an application to compile HTML and JavaScript code to generate web pages. It is medium to interact with the end user.
The JavaScript should be smart enough to tell the difference between a hacker and genuine user based on their interaction or activity with the webpage.
What is malicious JavaScript ?
JavaScript code has access to your webpage and can perform tasks like getting cookies information, sending HTTP request to the external server using XHR or getting user sensitive data stored in forms. These awesome features can be equally harmful if not being run by an authorized person.
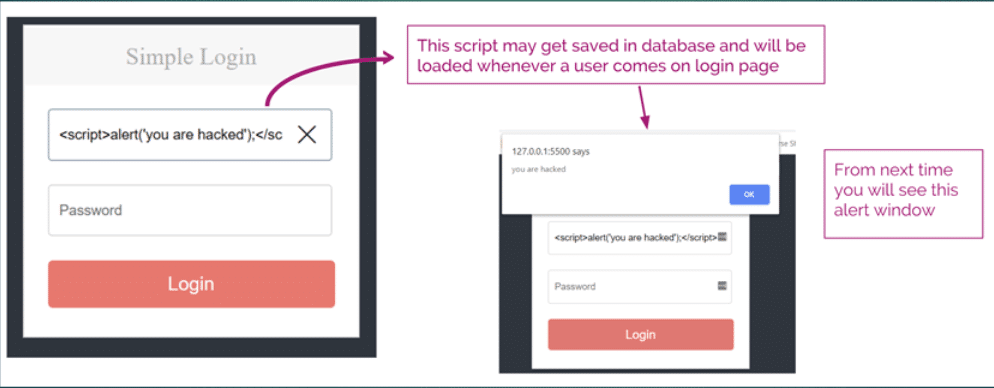
What is cross-site scripting(XSS) ?
XSS is a malicious JavaScript code injected within a web-page by the end user (hacker). This code can perform malicious activity like get browser cookies, getting user’s sessions info etc.
Injecting Via Form
In this case, the hacker needs to identify an input element where he can paste his malicious JavaScript code.

Injecting Via URL
In this case, the hacker replaces the URL parameters with a malicious JavaScript code which will be executed by the webpage.
How it impacts your Lightning Components
Lightning Framework is a component-based framework, where multiple components are placed together on the same page to give you a combined output. These components can be:
- Base lightning component (lightning namespace like lightning:button)
- Other out of the box components (like force, ui, aura namespace)
- Custom components (You org’s custom components, generally from “c” namespace)
- Managed/Unmanaged package components
Security Vulnerabilities
- One component can traverse the DOM of another component. That means my managed package component can read or traverse the DOM of my Org’s custom components.
- Components can call private APIs.
- If strict mode is not enabled (without lightning locker), can lead to other security issues
Advantages of Lightning Locker Services
- A component cannot traverse the DOM of another component if another component belongs to a different namespace. Example, we cannot read the DOM of lightning base components as they belong to “lightning” namespace.
- Custom components do not have access to system APIs. Example, the custom component cannot access $A.eventService API.
- The JavaScript strict mode is enabled by default and need not be specified specifically.
- You cannot have access to external JS libraries without uploading those in the static resource.
- Salesforce authored or Out of the box components will still have unrestricted access to DOM and APIs as these components will run in System Mode.
How you can enable/disable Lightning Locker
How to disable lightning locker?
You can disable lightning locker by changing the api version of lightning component bundle to 39 or below.
How to enable lightning locker?
Lightning locker is automatically enabled for component bundles having api version 40 or above.
Lightning Locker Services Video
Here is PPT of session.




