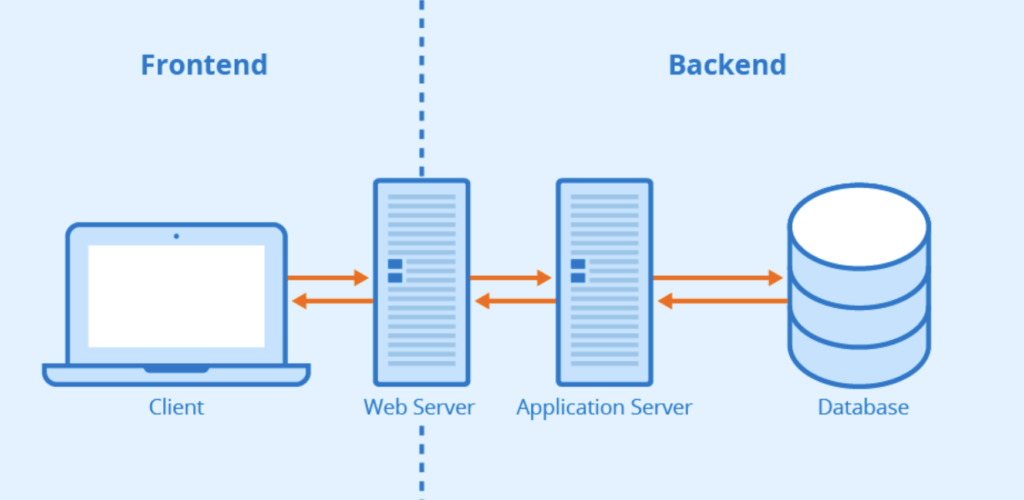
Welcome to Day 2 of lightning web component training. In this session, we will talk about Data Binding in Lightning Web Component and rendering in LWC.
What is Data Binding in Lightning Web Component?
In simple words when you map your data from the backend(JS) to the front end(HTML) that’s called data binding in LWC.

Different ways of data binding
There are two way to data binding in LWC.
- Using Expressions
- Using getter properties

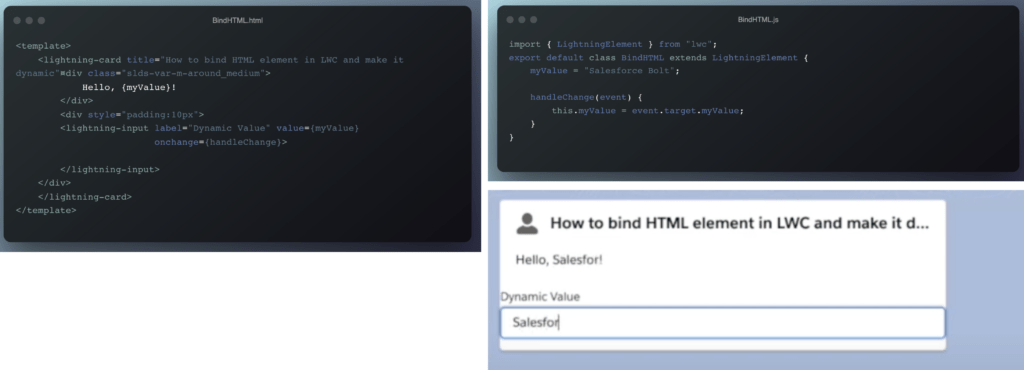
#1. Using Expressions
Below is a simple example of how to bind the data using expressions.

1.1. Using Dynamic Expressions
Below is a simple example of how to bind the data using Dynamic Expressions.

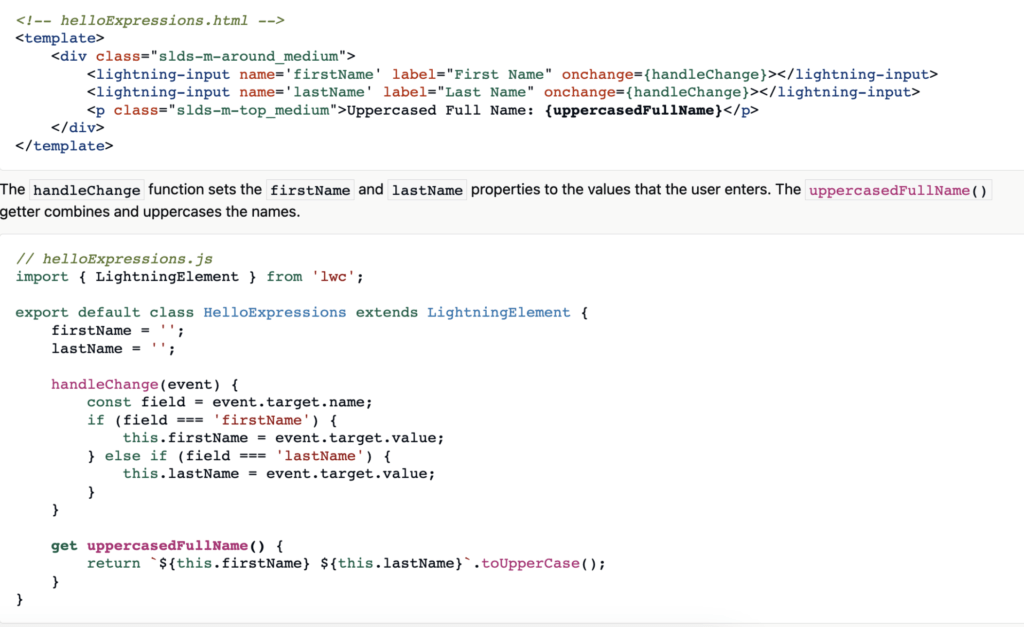
#2. Using getter properties
To compute a value for a property, use a JavaScript getter. For example, to convert the name to all uppercase letters, use a getter function in the JavaScript class, not an expression in the template.

Type of Decorators in Lightning Web Component
Learn more about Decorators in Lightning Web Component. we have three unique decorators that add functionality to a function or property. Decorators dynamically alter or modify the functionality
There are three type of Decorators in Lightning web components.
- Api
- Track
- Wire
Render data conditionally
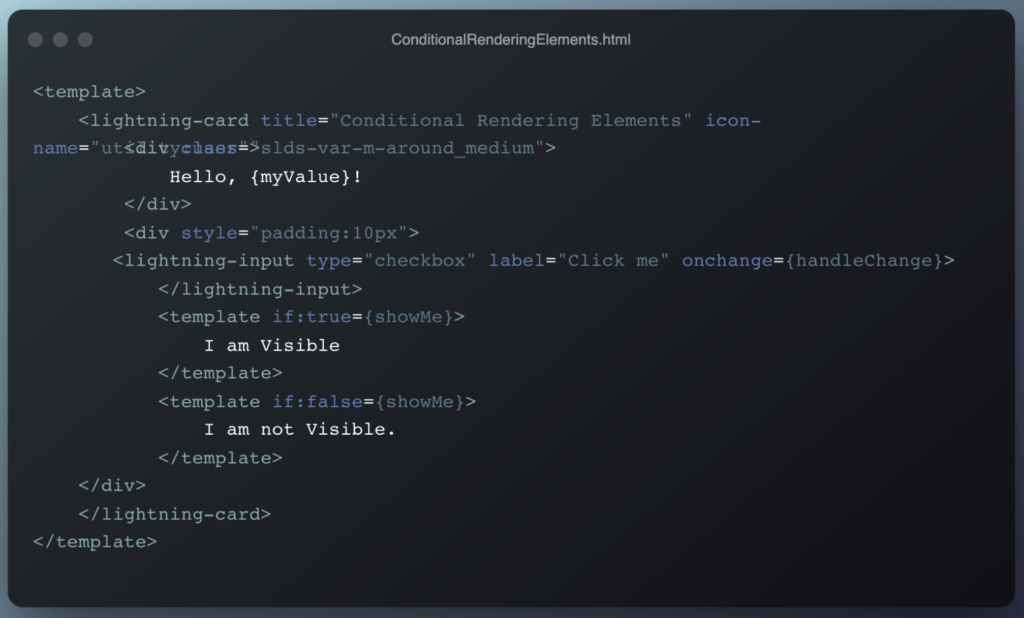
To render HTML conditionally, add the if:true|false directive to a nested <template> tag that encloses the conditional content.
The if:true|false={property} directive binds data to the template and removes and inserts DOM elements based on whether the data is a truthy or falsy value.
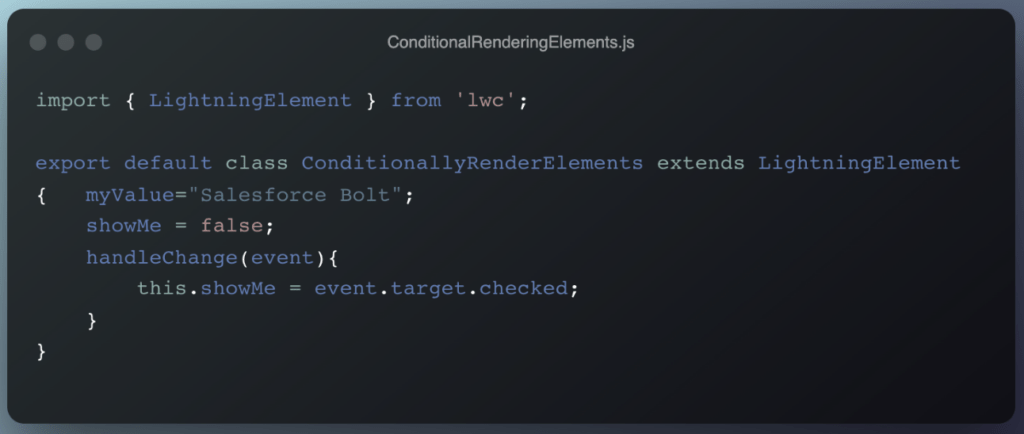
Let’s look at some code.

Js code

Check Conditional Rendering in LWC using lwc:if, lwc:elseif and lwc:else.
Data Binding & Rendering in LWC
FREE Lightning Web Component Training

Summary
I hope this post helped you to understand Data Binding & Rendering in lightning web components.






In data binding using exp. It is written event.target.myValue. Is it correct or it should be event.target.value. plz confirm once. Thankyou
It is correct and ApexHours has best articles for salesforce. Well explained every topics.