In our last post, we talk about Naming convention in Salesforce. In this post, we will talk about Code Layouts and Formatting in Salesforce. A good developer should strive to use a consistent layout and format. It will make life easy for other developers and code reviewers. Let’s see the Salesforce Code formatting best practices.
Different teams and projects may have different standards and when contributing to a project, you should follow your team and company standards. I have listed a few guidelines for Salesforce Developer to format the code.
Code Layouts and Formatting Salesforce
Some of the features of Code Layouts and Formatting in Salesforce you need to keep in mind when you are coding:
1. Code Indentation
Use four spaces per indentation level. Usually, we use the [Tab] key to indent, but most editors can be configured to insert spaces instead of actual tab characters. Each code level should begin 1 tab stop further in than the above level.
if( age > 24){
return true;
} else {
return false;
}2. Spaces
White space is commonly used to enhance readability. Here is one example with no spaces
Integer i;
for(i=0;i<10;i++){
System.debug("Value"+i);
}Now check the below code with proper white spaces
Integer i;
for(i=0; i<10; i++){
System.debug("Value" + i);
}3. Line Length
Make wrap-up your code lines within 80 characters and it visible within one page. If it a big then try to break it with the wrapping rules.
4. Wrapping Lines
Goal: make it readable. If it is not readable, it is not formatted properly. When an expression will not fit on a single line. Keeping lines to a small width allows scripts to be read in one direction (top to bottom) without scrolling back and forth horizontally. Break it according to these general principles.
- Break after a comma and before an operator
- limits lines to 80 chars.
- Align the new line with the beginning of the expression at the same level as the previous line.
- If the above rules lead to confusing code or to code that’s squished up against the right margin, just indent 8 spaces instead.
Here are some examples of breaking method calls:
someMethod(longExpression1, longExpression2, longExpression3,
longExpression4, longExpression5);
var = someMethod1(longExpression1,
someMethod2(longExpression2,
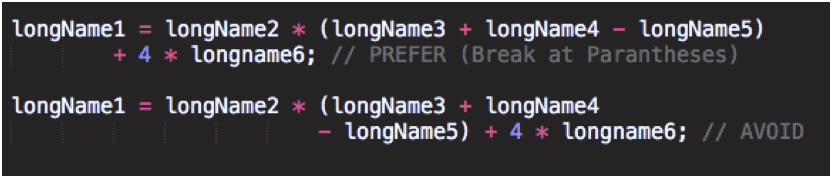
longExpression3));Following are two examples of breaking an arithmetic expression. The first is preferred, since the break occurs outside the parenthesized expression, which is at a higher level.

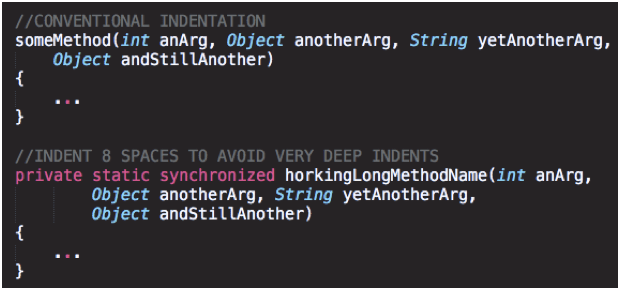
Following are two examples of indenting method declarations. The first is the conventional case. The second would shift the second and third lines to the far right if it used conventional indentation, so instead it indents only 8 spaces.

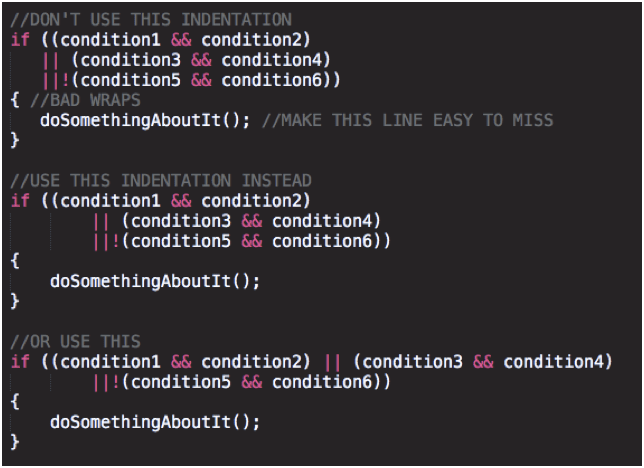
Line wrapping for if statements should generally use the 8-space rule, since conventional (4 space indentation makes seeing the body difficult).

5. Placement
Put declarations only at the beginning of blocks. (A block is any code surrounded by curly braces “{” and “}”.)
void myMethod() {
if (condition) {
} else {
}
}6. Blank Lines
Blank lines improve readability by setting off sections of code that are logically related
- Two blank Lines: Add two blank lines between sections of a source file. Always add between Class and Interface/Wrapper Class definitions in Salesforce.
- One Blank Line: User one blank line between methods, between class level variable and method. Use between logical sections inside a method to improve readability.
7. Remove Debug Statements
Remove debug statements from the code once done with testing
8. SOQL Alignment
Split each logical grouping into it’s own line.
SELECT Id,
Name
FROM Account
WHERE Name like '%ApexHours%'
LIMIT 10
If you are using vsCode then try to use this VsCode extension for code formatting.
Salesforce Code Formatting Tools
1. Code Indentation in the Developer Console
The new Fix Code Formatting feature in the Developer Console uses the Prettier code formatter to format your Aura components.
Fix Indentation
To Indent, the code in the open file, Select the code, select Edit | Fix Indentation, or press SHIFT+TAB.
Fix Code Formatting (supports only Aura components)
To Fix Formatting, the code in the open file, Select the code, select Edit | Fix Code Formatting. Or, press Ctrl+Alt+F.

2. Prettier Code Formatter
This Prettier code formatter supports Aura and Lightning Web Components (LWC) as well as standard file formats such as JSON, Markdown, HTML, and JavaScript. Prettier can also support Apex if you install Prettier Apex plugin. Learn more about Prettier Code Formatter. Feel free to provide more best practices. I would love to add those to this blog post





Curious about the Class Level Comments including modification log & creation date – why if we store everything in version control these days?
I totally agree with you but still lots of project are not using CI/CD and version control.
I’m interested to hear if you intentionally changed the example for the Method level Comment?
I’m not sure if it would matter if you use a different value.
– @param vs @Parameters
– @return vs @Returns
It was a typo. I just fixed it.
Please let us know if you want us to add more points. We would love to add
Very useful! Thank you Amit 🙏
Glad you like our Salesforce Code Formatting Best practices
This is very easy to understand and well written.
I hope this Salesforce Code formatting will help you to write the clean code in Salesforce
Do we have any shot cut to type ( ) ; in coding
Salesforce impose a 6MB character limit on Apex code for your entire code base (excluding comments).
But – unfortunately whitespace is part of that. So your recommended formatting advice should be taken with some caution.
And if people don’t use tabs instead of spaces for indentation, this very significantly eats into that quota.
Does the ‘prettier’ code formatter (or anything else) solve this issue?