Lightning Web Runtime (LWR) empowers you to craft digital experiences tailored to the rigorous demands of contemporary web applications, encompassing scalability, security, and peak performance. At its core, LWR offers a versatile and unbiased approach to configuring and loading essential modules, services, and dependency providers essential for JavaScript app development. Its flexibility extends to deployment across diverse runtime environments, allowing adaptation to specific use cases. Whether integrated seamlessly into a local Node.js runtime or deployed as a standalone instance on platforms like Heroku, LWR ensures a robust and adaptable foundation for your application.
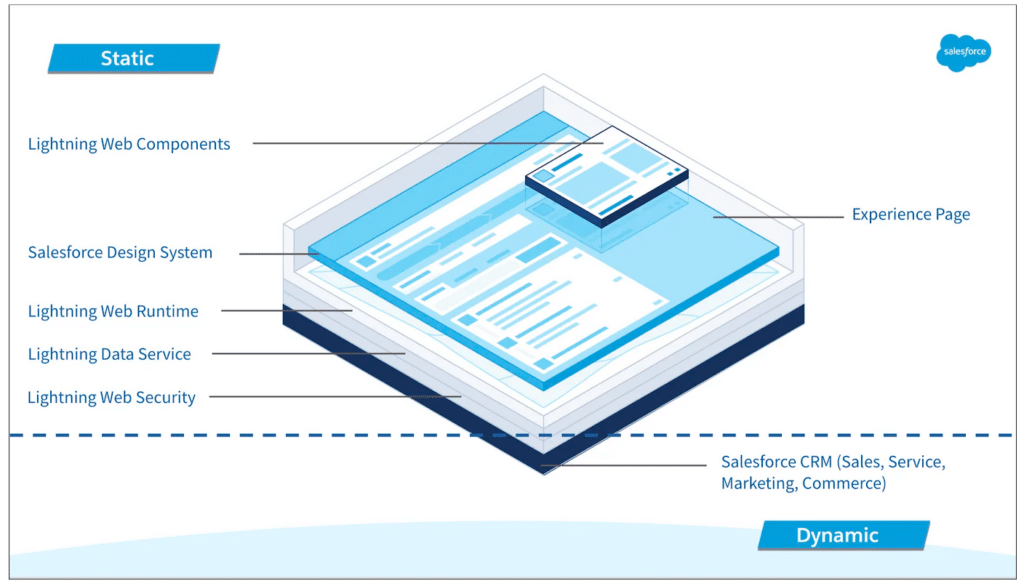
The architecture of LWR (Lightning Web Runtime)

Lightning Web Runtime (LWR) is the driving force behind the evolution of Experience Cloud sites, embodying a profound commitment to performance and flexibility. Its notable advancement in developer-friendliness, compared to Aura counterparts, empowers users to craft digital experiences that not only meet but exceed the high-performance and security standards of large-scale online applications. LWR’s neutral approach to configuring and loading essential JavaScript modules, services, and dependency providers streamlines the development process, offering a more intuitive and adaptable environment. Its versatility in deployment across various runtime environments, whether seamlessly integrated into a local Node.js runtime or as a standalone entity on platforms like Heroku, provides the agility needed to optimize performance and meet the unique demands of any application.
- LWR sites consist of three fundamental components: an application driving the site page, a suite of plugins, and user interface-defining components.
- Notably, the framework and user interface layer remain static, ensuring rapid page loads upon site publication. During the initial site build, all static content is compiled and securely stored in the Salesforce Content Delivery Network (CDN). This strategic placement in the CDN not only optimizes delivery speed but also brings data geographically closer to visitors.
- The dynamism of the underlying data layer is preserved, sourced from the Salesforce Platform. Business processes, Salesforce records, and other live data are continuously updated in real-time. The outcome is a website that remains current with the latest information, avoiding delays associated with slow load times and offering an optimal user experience.
Experience Cloud sites developed using the Aura framework exhibit distinctions from those employing Lightning Web Runtime (LWR). Let’s delve into the primary variances between the two
Streamlined Publishing with LWR
Unlike Aura templates, Lightning Web Runtime (LWR) optimizes speed by caching components during site publication, ensuring sub-second content delivery. While Aura dynamically loads components, LWR’s static serving requires a site republish for changes to take effect, offering unparalleled speed in return.
Authentication Simplified
LWR sites offer the choice between authenticated and unauthenticated setups. Notably, unauthenticated LWR sites streamline URLs by eliminating the ‘/s’—in contrast to Aura, where authenticated sites include it (e.g., https://mycustomdomain.com/s/mypage). Opting for unauthenticated LWR allows for cleaner, more straightforward domain names (e.g., https://mycustomdomain.com/mypage).
Style Empowerment
LWR introduces upgraded accessibility standards, featuring F6 navigation for seamless region traversal with a single keystroke, reducing the need for multiple tab strokes. Define user regions, such as header and footer. Additionally, LWR’s single-page HTML application architecture enhances screen reader capabilities, dynamically adapting to theme changes and intelligently resetting to the page’s top when content shifts.
Enhanced Accessibility
LWR introduces upgraded accessibility standards, featuring F6 navigation for seamless region traversal with a single keystroke, reducing the need for multiple tab strokes. Define user regions, such as header and footer. Additionally, LWR’s single-page HTML application architecture enhances screen reader capabilities, dynamically adapting to theme changes and intelligently resetting to the page’s top when content shifts.
How to create an LWR Site?
Certainly! Here’s a refined version of the instructions:
1. Navigation
– Go to Setup and use the Quick Find box to locate “Digital Experiences.”
– Select “All Sites” and click “New” to initiate the site creation process.
2. Site Type Selection
Within the site creation wizard, choose either “Build Your Own (LWR)” or “Microsite (LWR).”
Click “Get Started” to proceed with the selected site type.
3. Configuration
Provide a distinctive name and set a base URL for your site.
The base URL supplements the domain established during Digital Experiences activation. For instance, if your domain is UniversalTelco.my.site.com and you’re establishing a partner site, input “partners” to create a unique URL like UniversalTelco.my.site.com/partners.
4. Finalization
Click “Create” to commence the site creation process.
5. Post-Creation
Once the site is successfully created, you’ll gain access to the Experience Workspaces area.




