In this post, we will talk about How to download Rich Text Area image from Salesforce to Excel File. Sometimes our clients want to download Contacts or Accounts details into excel files but If records contain any rich text area field which holds images then it might create problems. If you follow the normal procedure then it will not display the image in the excel file. I will share with you how you can achieve this task.
Requirements: Download Rich Text Area image
- Basic Knowledge of Salesforce public site creation.
- Knowledge of VisualForce pages and Apex.
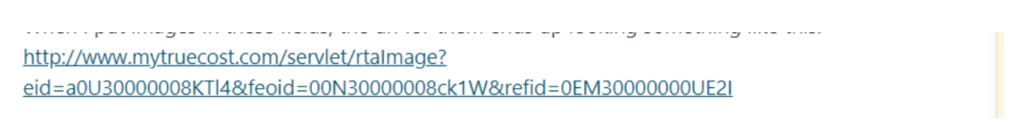
Salesforce stores richtext fields images in ContentReference object, but we can not query or see this object from anywhere. If you ever try to print rich text area image field value you will see output like this

Here eid is a custom object, the “entity ID”. Presumably, you could use this to view an instance of your record and feoid is the “field entity ID”. This describes the field that the content is stored in. You can see this value when you’re looking at the field in the Setup screen and refid is an ID of the type ContentReference
Steps
- Create a site in salesforce. As we know that our Rich text area data is saved on the RTA server so we can not directly access it or share it publicly so, create a site in salesforce. You can see the sites option in Setup of salesforce.
- Allow read access of your Object and Rich Text Field in the Public Access Setting of your site. For example Account object have a rich text area field with name Excel Image, so after allowing it in public access setting it looks like this
And Field - Create a sharing rule related to your Object and select Shared With Default Help Center Site Guest User
- Replace your RTA Image machine URL with your site URL. You must only replace the front portion (till .com) of RTA image with your site link. for ex
suppose ABC.RichTextImage__c field value is https://cunning-impala-iuaae5-dev-ed–c.documentforce.com/servlet/rtaImage?eid=0015j000003ko&feoid=00N500000JEP1Q
And Your Site url is https://cunning-impala-iuaae5-dev-ed-180f030a0a8.ap27.force.com
so final url must be looks like this https://cunning-impala-iuaae5-dev-ed-180f030a0a8.ap27.force.com/servlet/rtaImage?eid=0015j000003ko&feoid=00N500000JEP1Q - Now you can use this updated URL in apex image tag to render your image in table column for Ex:
VF Page
<apex:page standardController="Account" contentType="application/vnd.ms-excel#TESheet.xls" extensions="ExcelController" >
<!--contentType="capplication/vnd.ms-excel#TESheet.xlsx"
contentType="application/vnd.ms-excel#TESheet.xls"
contentType = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet#MyFile.xls"
contentType="application/vnd.ms-excel; charset=Windows-1151#TESheetDownload.xls"
-->
<style>
img{
height:100px;
width: 100px;
}
</style>
<apex:outputPanel >
<table id="aTable" cellpadding="10px" style="width: 100%; border-collapse: collapse;text-align: center; " border="1">
<thead>
<tr>
<th style="text-align:center;background-color:#e3e5e9" >User Name</th>
<th style="text-align:center;background-color:#e3e5e9" >User Logo</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!lsOfAcc}" var="a" >
<tr >
<td > {!a.name}</td>
<td >
<apex:image id="theImage" width="65" height="35" url="{!a.logo__c}" />
</td>
</tr>
</apex:repeat>
</tbody>
</table>
</apex:outputPanel>
</apex:page>ExcelSheetController.apxc
public class ExcelController {
public List<Account> lsOfAcc{get;set;}
public ExcelController(ApexPages.StandardController controller) {
String name = 'Test%';
String siteLink ='https://curious-bear-9xporm-dev-ed.trailblaze.my.salesforce-sites.com';
lsOfAcc = [Select Id, Name,logo__c from Account Where Name Like :name];
for(Account asp : lsOfAcc){
System.debug('asp'+asp);
if(String.isNotBlank(asp.logo__c)){
String temp = (''+asp.logo__c);
temp = temp.subString(temp.indexOf('"'),temp.indexOf('"', temp.indexOf('"')+1)).replace('amp;','').replace('"','');
asp.logo__c = siteLink + temp.subString(temp.indexOf('.com')+4,temp.length());
System.debug('Temp is '+asp.logo__c);
} //
}
}
}You can see a demo code here





Thank you for the post.
However, I can’t find the Rich Text Area field in the object sharing rule, same with ‘Shared With Default Help Center Site Guest User’ select box. I have looked into other objects with Rich Text Area, they also don’t show RTA fields and select box.
I’m trying to send an email with images uploaded from Rich Text Area field.
Sorry for my previous comment.
‘Shared With Default Help Center Site Guest Use’ selection isn’t needed.
For step 3: Create new sharing rule for the object in the ‘Sharing Settings’; select ‘Guest user access, based on criteria’ and select ‘Criteria’ similarly to SWQL queries.
I am trying to achieve the same use case but using approach from this link modified for Content Document so we can eliminate the need for creating a Site.
https://help.salesforce.com/s/articleView?id=000385665&type=1.
The only challenge I am having currently is that although the image is showing in the VF Page (with all tags) when previewed, but when I am downloading it as an Excel (by adding contentType=”application/vnd.ms-excel#TMSheet.xls”) the image is not showing. Instead it says “This image currently cannot be displayed”