Struggling with CSS sharing? With Summer ’20 it’s now easier to share CSS styles. To share a CSS file among different components, create a CSS-only module. A CSS-only module contains a CSS file and a metadata file. Let see how to Share CSS styles among Lightning Web Components.
Import the module into the CSS file of any Lightning web component you want to style. You can import style rules from multiple CSS modules. The imported style rules are applied to the template just like non-imported style rules. Lightning Web Components supports the CSS cascade algorithm.
Steps :
- Create a Lightning web component that contains only a single CSS file
This component is your CSS module.
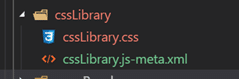
cssLibrary
├── cssLibrary.css
└──cssLibrary.js-meta.xml
- Import the CSS module into a Lightning Web Component
/* Syntax */
@import 'namespace/moduleName';
/* Example */
@import 'example/cssLibrary';Note :
- You can import as many modules as you need.
- You can also use the SLDS design token for LWC components.
Important!
- The module should only have a CSS file & Metadata file in it, otherwise it will not work.
- Just like with any Lightning web component, the folder name and the filename must be identical.
- This feature is available in Summer ’20 Release
Let’s do it with Example
Step 1) Create Shared CSS Library
- Create a Lightning web component


- Lightning web component will come with cssLibrary.html, cssLibrary.js & cssLibrary.js-meta.xml files, add the cssLibrary.css in the component.
- Delete cssLibrary.html & cssLibrary.js file from component.
- Now your component contains only cssLibrary.css & cssLibrary.js-meta.xml files. See screenshot above.
- Write the common CSS styles in the cssLibrary.css.
/* cssLibrary.css */
h1 {
color: darkorchid;
font-size: xx-large;
}
p {
color: yellowgreen;
font-size: larger;
}Step 2) How to use shared Css in Other LWC
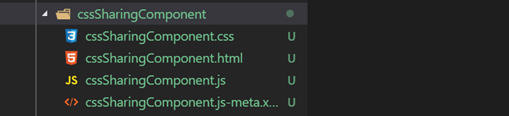
Create new Lightning web component (cssSharingComponent) to use the above shared CSS styles

Below are the files contents
cssSharingComponent.html
<!-- cssSharingComponent.html -->
<template>
<lightning-card title="CSS Sharing demo" class="slds-m-around_x-large">
<h1>Demo of CSS Sharing</h1>
<p>Simple demo of CSS sharing feature.</p>
</lightning-card>
</template>
cssSharingComponent.css
/* cssSharingComponent.css */
@import 'c/cssLibrary';
cssSharingComponent.js
// cssSharingComponent.js
import { LightningElement } from 'lwc';
export default class CssSharingComponent extends LightningElement {}
cssSharingComponent.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>true</isExposed>
</LightningComponentBundle>
As per CSS sharing we have shared all CSS styles of our cssLibrary component in cssSharingComponent.
Put your cssSharingComponent in Lightning App to test the result/output.
CssSharingDemoApp.app
<!-- CssSharingDemoApp.app -->
<aura:application extends="force:slds">
<c:cssSharingComponent />
</aura:application>
Result/Output: In the above example, we created a CSS module called c-css-library and imported it into a component called c-css-sharing-component.
The styles in c-css-library apply to c-css-sharing-component. So the h1 & p tag will be styled as specified in the shared CSS module.
This is the result:






Hey there! I tried this recently in a salesforce sandbox (it has already been upgraded to latest Summer Release 20) and I can not get this to work. Everytime I try to use the @import statement in the LWC where I want to import the shared css into, I get:
force-app/main/default/lwc/contactMembershipCard/contactMembershipCard.js No MODULE named markup://c:cssLibrary found : [markup://c:contactMembershipCard]
NOTE: The module should only have a CSS file & Metadata file in it, otherwise it will not work
If you face problem please go through LWC guide.
https://lwc.dev/guide/css#share-css-style-rules
I also have the same problem, have you found the resolution?
I also have the same problem.
No MODULE named markup://c:dbu_cssLibrary found
Make sure you deploy only JS file not any other file
This would be so cool. If I can get it to work.. Stuck with the same issue at the @import in CSS.
I made sure it only has css, and metadata file in it.
Please advise.
This is working code. Let us know what is the issue you are getting ?